L'affichage des articles les plus consultés est un moyen très intéressant pour augmenter le temps de visite et le nombre de pages visitées.
En effet, ce gadget incitera le nouveau visiteur à rester dans votre blog en attirant son attention sur d'autres contenus appréciés par les lecteurs.
Pour personnaliser encore plus votre blog, je vous propose d'y installer un superbe diaporama entièrement responsive dans la page d'accueil.
Ajouter le gadget articles populaire dans Blogger
1. Connectez-vous à Blogger
Notez bien : si vous avez déjà un gadget articles populaire dans votre blog, passez directement à l'étape suivante pour uniquement personnaliser l'apparence de votre gadget.
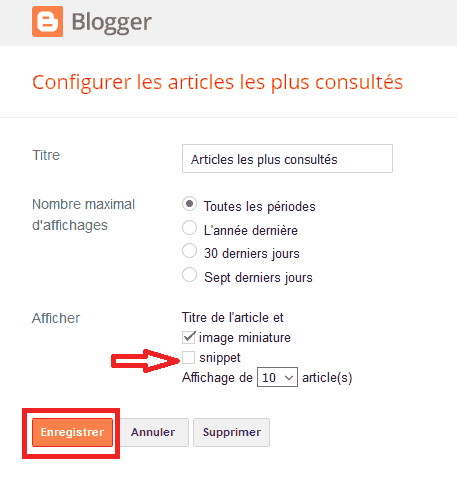
2. Dans votre tableau de bord, cliquez sur "Mise en page". Dans la section barre latérale de votre thème, cliquez sur "Ajouter un gadget" et choisissez le gadget "Articles les plus consultés" dans la boite de dialogue qui s'affichera par la suite.
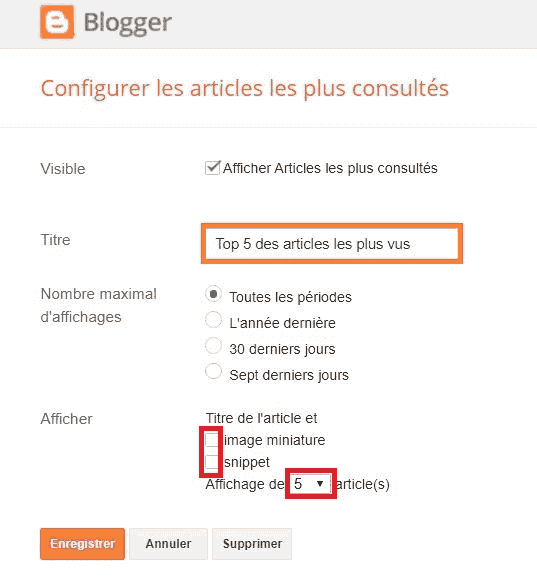
3. Dans la fenêtre de configuration des articles les plus consultés, ajustez les paramètres selon vos besoins et décochez l’option "snippet".
4. Cliquez ensuite sur le bouton "Enregistrer".
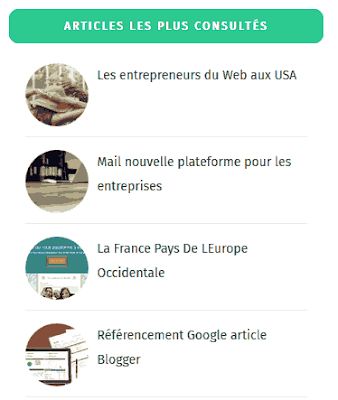
Gadget articles populaires avec image miniature
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
- Cliquez sur "Thème"> "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à droite.
- Cherchez le code
</head>dans la barre de recherche. - Copier-coller le code suivant au-dessus de la balise
</head>
<style type="text/css">
/***** ARTICLES LES PLUS CONSULTÉS - Univers Blogger *****/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#333}
.PopularPosts ul li img{display:blogk;margin-right:10px;width:70px;height:70px;float:left;transition:all .3s ease-out;border-radius:50px}
.PopularPosts ul li img:hover{background:#fff;opacity:.9}
.PopularPosts ul li{margin:3px 10px;padding:11px 0;position:relative;transition:all .3s ease-out;border-bottom:1px solid #efefef}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;text-decoration:none;transition:all .3s ease-out;line-height:1;text-align:justify;font-family:'font-size:15px}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .item-snippet{font-size:11px;color:#333;font-weight:400}
.profile-img{display:inline;opacity:1;margin:0 6px 3px 0}
.PopularPosts .item-title{padding-bottom:8px;line-height:1.2}
.post-summary{padding:30px;background:#fff}
.popular-posts ul li::before{color:#2c82c9;font-style:italic;content:counter(popcount,decimal);counter-increment:popcount;float:right;font-size:25px;line-height:20px;list-style-type:none;padding:0 6px 1px 5px;position:relative;display:inline-blogk;top:3px;right:-11px;z-index:999999999999}
.popular-posts ul{counter-reset:popcount;margin:0;padding:0}
</style>
Sauvegarder les modifications apportées à votre thème et visualisez les résultats.
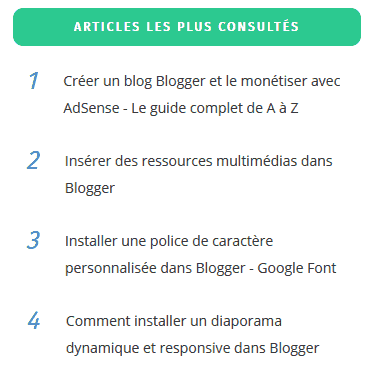
Gadget liste ordonnée des articles les plus consultés dans Blogger
Si vous souhaitez afficher la liste ordonnée des articles les plus vus sans l'image miniature (Thumbnail en anglais), procédez comme suit :
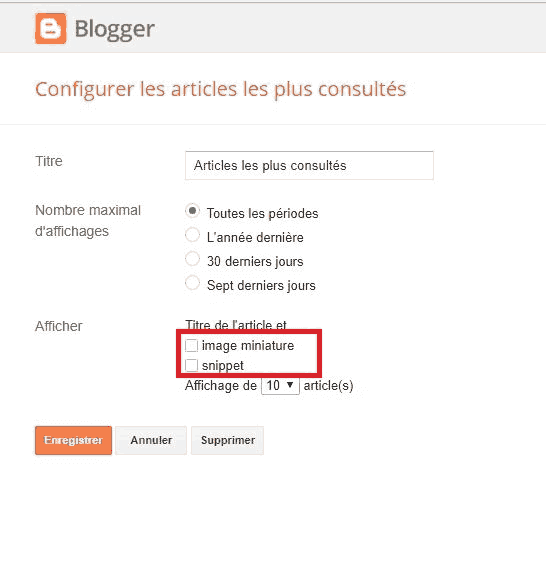
1. Dans votre tableau de bord, cliquez sur "Mise en page". Cherchez ensuite le gadget "Articles les plus consultés" que vous avez ajouté auparavant à l’étape précédente.
2. Dans la fenêtre de configuration des articles les plus consultés, ajustez les paramètres en décochant les options "image miniature" et "snippet".
3. Cliquez sur le bouton "Enregistrer".
4. Maintenant on va copier-coller le code suivant au-dessus de la balise </head>
<style type="text/css">
/***** ARTICLES LES PLUS CONSULTÉS - Univers Blogger *****/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,
.PopularPosts li a img {margin:0;padding:0;list-style:none;border:none;
background:none;outline:none;}
.PopularPosts ul {margin:0;list-style:none;color:#333;}
.PopularPosts ul li img {display:block;margin-right:10px;width:70px;height:70px;float:left;transition:all 0.3s ease-out;border-radius: 50px;}
.PopularPosts ul li img:hover {background:#fff;opacity:0.9;}
.PopularPosts ul li {margin: 3px 0px;padding: 11px 0px;position:relative;transition:all 0.3s ease-out; border-bottom: 1px solid rgb(239, 239, 239);}
.PopularPosts ul li:first-child {border-top:none;}
.PopularPosts ul li:last-child {border-bottom:none;}
.PopularPosts ul li .item-title a, .PopularPosts ul li a {color: #333; text-decoration: none;transition: all 0.3s ease-out;line-height: 1; text-align: justify;font-family: 'Open Sans', sans-serif,Georgia,serif;font-size: 14px;}
.PopularPosts .item-thumbnail {margin:0 0 0 0;}
.PopularPosts .item-snippet {font-size:11px;color:#333;font-weight:400;}
.profile-img{display:inline;opacity:1;margin:0 6px 3px 0;}
.PopularPosts .item-title {padding-bottom: 8px; line-height: 1.2;}
.post-summary {padding: 30px; background: #fff;}
.PopularPosts ul li::before{color:#2c82c9;font-style:italic;content:counter(popcount,decimal);counter-increment:popcount;float:left;font-size:25px;line-height:20px;list-style-type:none;padding: 0px 27px 15px 5px;position:relative;display:inline-block;top:3px;z-index:999999999999}
.PopularPosts ul{counter-reset:popcount;margin:0;padding:0}
</style>
5. Enregistrez votre thème et visualisez les résultats.
Gadget articles populaires multicolore - Top 5 des articles les plus vus
Dans la suite de ce tutoriel, je vous propose un autre gadget à installer soit dans la barre latérale ou dans le pied de page de votre blog. Ce magnifique gadget se caractérise par un design accrocheur et dont l'apparence est entièrement personnalisable selon vos envies.
Suivez les étapes ci-dessous pour ajouter ce gadget à Blogger :
Enregistrez une copie de votre thème (voir la section précédente)
Ajuster les paramètres de votre gadget
1. Dans la fenêtre de configuration de votre gadget, ajuster le nombre d'articles à afficher en mettant le nombre 5, car notre gadget ne contiendra que cinq articles "Top 5 des articles les plus consultés de notre blog".
2. Ensuite, décochez les options "image miniature" et "snippet".
Modifier le code HTML
Première étape :
Maintenant, accédez à la boite HTML de votre blog (voir la première section de cet article).
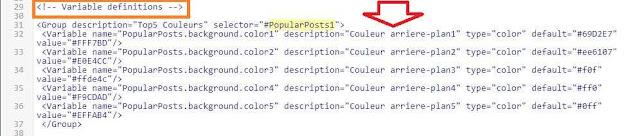
Dans la barre de recherche, cherchez le code suivant : Variable definitions. Si vous ne le trouvez pas dans le code HTML de votre thème recherchez celui-là à sa place : <b:skin><![CDATA[/*
Ensuite, copiez-collez le code suivant au-dessous de l'une des balises précédentes :
<Group description="Top5 Couleurs" selector="#PopularPosts1">
/* Changez le code couleur #FFF7BD dans la ligne ci-dessous selon vos besoins pour personnaliser l'apparence du premier article */
<Variable name="PopularPosts.background.color1" description="Couleur arriere-plan1" type="color" default="#69D2E7" value="#FFF7BD"/>
/* Changez le code couleur #E0E4CC selon vos besoins pour personnaliser l'apparence du deuxième article */
<Variable name="PopularPosts.background.color2" description="Couleur arriere-plan2" type="color" default="#ee6107" value="#E0E4CC"/>
/* Changez le code couleur #ffde4c selon vos besoins pour personnaliser l'apparence du troisième article */
<Variable name="PopularPosts.background.color3" description="Couleur arriere-plan3" type="color" default="#f0f" value="#ffde4c"/>
<Variable name="PopularPosts.background.color4" description="Couleur arriere-plan4" type="color" default="#ff0" value="#F9CDAD"/>
<Variable name="PopularPosts.background.color5" description="Couleur arriere-plan5" type="color" default="#0ff" value="#EFFAB4"/>
</Group> Deuxième étape :
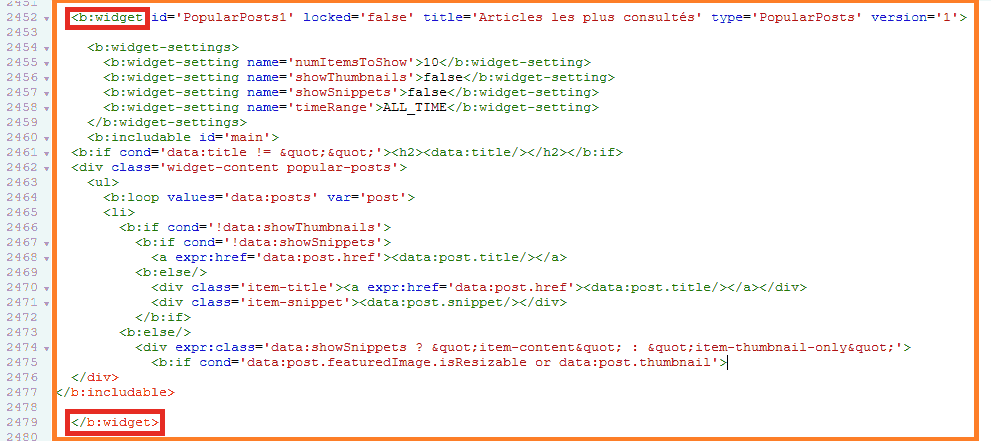
Dans la boite du code HTML, il faudra trouver la ligne qui contient le code HTML de notre gadget. Elle ressemble à ça :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> Pour ce faire, il vous suffit de saisir une partie du code ci-dessus dans la barre de recherche pour trouver le code en entier. Cherchez par exemple id='PopularPosts1' ou 'PopularPosts'.
Notez bien : vous devez par la suite sélectionner le code de votre gadget qui commence par <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> et se termine par la balise de fermeture </b:widget>.
Vous devez ensuite le sélectionner en entier et le remplacer par le code suivant :
<b:widget id='PopularPosts1' locked='false' title='Top 5 des articles les plus vus' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2>
<data:title />
</h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'>
<data:post.title />
</a>
<b:else />
<a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'>
<data:post.title />
</a>
</b:if>
<b:else />
<b:if cond='data:showSnippets == "false"'>
<b:if cond='data:post.thumbnail'>
<img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail' />
<b:else />
<img alt='no image' class='item-thumbnail' />
</b:if>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'>
<data:post.title />
</a>
<div class='clear' />
<b:else />
<b:if cond='data:post.thumbnail'>
<img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail' />
<b:else />
<img alt='no image' class='item-thumbnail' />
</b:if>
<a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'>
<data:post.title />
</a>
<div class='clear' />
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>Insérer le code CSS
Maintenant on va insérer le code CSS.
Recherchez la balise ]]></b:skin>
Copiez-collez le code suivant juste au-dessus de la balise ]]></b:skin>
/***** Top 5 des articles les plus vus - Univers Blogger *****/
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:81%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:76%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:71%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{display:none;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none;font-family: "open Sans",sans-serif;letter-spacing: 1px;font-weight: 700;}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none} Enregistrez votre thème et visualisez les résultats (voir dans la première section).
Personnaliser l'apparence du gadget "Top 5 des articles les plus vus"
Dorénavant, vous pouvez personnaliser les couleurs de votre gadget dans les outils de création de thèmes Blogger.
Remarque : Il se peut que vous ne puissiez pas changer les couleurs du gadget dans la nouvelle interface de Blogger. Si c'est le cas, effectuez les modifications directement dans le code comme expliquer dans les commentaires insérés dans le code de la première étape.
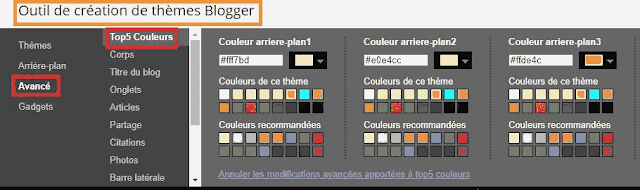
1. Dans le menu à gauche de l'écran, cliquez sur Thème > Personnaliser.
2. Dans les outils de création de thèmes Blogger, cliquez sur Avancé > Top5 couleur
3. Modifiez les couleurs selon vos envies et n'oubliez pas d'enregistrer les modifications en cliquant sur le bouton "Appliquer au blog".
Alors que cet article touche à sa fin, j’espère que ces gadgets Blogger vous auront plu.
Merci d'avoir pris le temps de lire ce tutoriel. N'hésitez pas à le partager sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.