Dans le tutoriel d'aujourd'hui, on vous aidera à améliorer le design de votre blog Blogger en y installant un diaporama simple, léger et accrocheur dans la page d'accueil.
Ce slideshow ou carrousel est entièrement responsive, c'est-à-dire qu'il s'adaptera sur tous les types d'appareils (ordinateur, tablette, smartphone).
Vous pouvez régler le défilement automatique des slides et fixer un intervalle de temps prédéfini.
Ce diaporama vous permettra d'afficher les derniers articles de votre blog ou d'un libellé (catégorie) spécifique. Vous pouvez également l'utiliser pour afficher une galerie de photos ou un portfolio par exemple.
Suivez les étapes ci-dessous pour ajouter ce magnifique diaporama à votre page d’accueil Blogger. Si vous n’avez pas encore de blog, vous pouvez en créer un en suivant notre guide complet consacré à la création et à la monétisation d’un blog sous Blogger.
Sauvegarder votre thème et afficher la barre de recherche dans le code HTML
Avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème Blogger.
Nouvelle interface Blogger
Sauvegarder votre thème
Cliquez sur le menu "Thème", ensuite sur l'icône contenant trois points comme montrer sur l'image suivante :
Un menu déroulant s'affichera par la suite. Parmi ces options, cliquez sur "Sauvegarder".
Enfin, cliquez sur "Télécharger"
Afficher la barre de recherche dans le code HTML
Dans le menu "Thème", affichez le menu déroulant et cliquez sur "Modifier le code HTML"
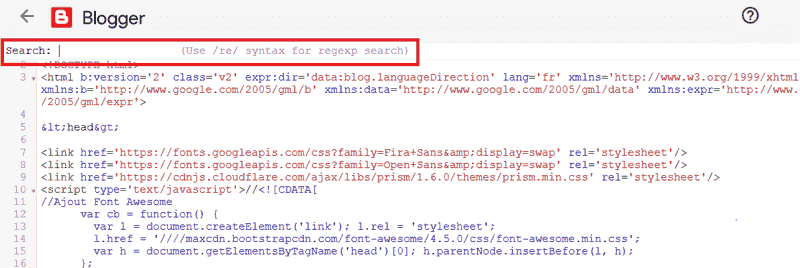
Une boite contenant le code HTML de votre thème s'affichera.
Cliquez n'importe où à l'intérieur du code HTML.
Appuyez ensuite sur "Ctrl et F" en même temps ou "Cmd et F" pour Mac, une petite barre de recherche doit apparaître en haut à gauche.
Afficher le slideshow des articles récents dans la page d’accueil Blogger
Dans votre boite de code HTML, cherchez la balise suivante </body>. Collez ensuite le code suivant juste au-dessus de </body>.
<script src='https://cdn.jsdelivr.net/gh/cctonikgf/recherche@master/diapo.js' type='text/javascript'>
</script>
<script type='text/javascript'>
/* Paramètres du diaporama - Univers Blogger */
//<![CDATA[
$(document).ready(function () {
FeaturedPost({
blogURL:"https://universblogger.com/", //Entrez l'adresse URL de votre Blog
MaxPost:5, // Modifiez le nombre d'articles à afficher
idcontaint:"#featuredpost",
ImageSize:0, // Ajuster la taille des images
interval:6000, // Ajustez la vitesse de défilement (6000 correspond à 6 secondes)
autoplay:true,// Remplacez la valeur "true" par "false" si vous souhaitez arrêter le défilement automatique des slides
});
});
//]]>
</script>
Paramètres du diaporama
Ajuster les paramètres du diaporama à vos propres besoins grâce aux commentaires explicatifs insérés dans chaque ligne de code.
N'oubliez pas de remplacer l'adresse https://universblogger.com/ avec l'adresse URL de votre blog sur la ligne :
blogURL:"https://univers-blogger.blogspot.com/", //Entrez l'adresse URL de votre BlogAfficher uniquement les articles récents d'un libellé ou d'une catégorie de votre blog
Si vous souhaitez n’afficher que les articles récents d'un libellé (catégorie) de votre blog, remplacez le code précédent par le code qui suit en l'insérant de la même manière au-dessus de </body> :
<script src='https://cdn.jsdelivr.net/gh/cctonikgf/recherche@master/diapo.js' type='text/javascript'>
</script>
<script type='text/javascript'>
/* Paramètres du diaporama - Univers Blogger */
//<![CDATA[
$(document).ready(function () {
FeaturedPost({
blogURL:"https://universblogger.com/", //Entrez l'adresse URL de votre Blog
MaxPost:5, // Modifiez le nombre d'articles à afficher
idcontaint:"#featuredpost",
ImageSize:0, // Ajuster la taille des images
interval:6000, // Ajustez la vitesse de défilement (6000 correspond à 6 secondes)
autoplay:true,// Remplacez la valeur "true" par "false" si vous souhaitez arrêter le défilement automatique des slides
tagName: ["votre-libellé"]
});
});
//]]>
</script>
Saisissez votre libellé exact, en respectant les majuscules et les minuscules, à la place de "votre-libellé" dans le code suivant :
tagName: ["votre-libellé"]
Par exemple, si je souhaite afficher les articles récents du libellé « Voyage » dans votre blog, ma ligne de code tagName doit ressembler à ça :
tagName: ["Voyage"]
Personnaliser votre diaporama par l'insertion des éléments de style CSS
Maintenant, collez le code suivant juste au-dessus de la balise <head/>
<style>
/* Code CSS Diaporama Automatique- Univers Blogger */
.label_text {display: none;}
#featuredpost {margin: 10px 10px 30px;}
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;border-radius: 10px;}
#slides ul,#slides li{padding:10px;margin:0;list-style:none;position:relative}
#slides ul{height:320px}
#slides li{width:50%;height:106%;position:absolute;display:none}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1){left:0;top:0}
#slides li:nth-child(2){left:50%;width:25%;height:50%}
#slides li:nth-child(3){left:75%;width:25%;height:50%}
#slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#slides li:nth-child(1) h4 {overflow:hidden;font-size:30px;bottom:0;color:#000;width:100%;
padding:50PX;text-align:center;text-transform:uppercase;background: rgba(255, 255, 255, 0.7);font-family:'Open Sans', sans-serif,Georgia,serif;line-height:32px;left:0;top:50%}
#slides li:nth-child(1) .label_text {display:non;font-size:30px;bottom:10px;right:10px;
padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#0a7cd2;margin:0;text-align: center;}
#slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;}
#slides a{display:block;width:100%;height:100%;overflow:hidden}
#slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;border-radius: 10px;}
#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-position:50% 40%;background-repeat:repeat-x;}
#slides h4{width: 100%;position:absolute;bottom:0px;margin:0;font-size:14px;font-family:'Open Sans', sans-serif,Georgia,serif;letter-spacing: 2PX;padding:10px 10px;color:#000;z-index:8;line-height:20px;font-weight:900;
background:rgba(255, 255, 255, 0.79);text-align:left;text-transform:uppercase;margin-right:10px;top:50%}
#slides .label_text{font-size:12px;color:#000;bottom:10px;z-index:3;right:10px;
position:absolute;background:rgb(10, 124, 210);padding:3px 6px;font-family:tahoma;
text-transform:uppercase;}
#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
</style>Sauvegarder les modifications apportées à votre thème
Enregistrez votre thème et visualisez les résultats.
Nouvelle interface Blogger
Pour sauvegarder les modifications apportées à votre thème, cliquez sur la disquette tout en bas à droite de votre écran.
Choisir l'endroit où sera affiché votre slideshow
Insérer le diaporama dans la page d'accueil après le menu (barre de navigation)
Première méthode
Dans l'image ci-dessous, le diaporama a été inséré juste après la barre de navigation (menu) <div id='nav'> et avant la section du contenu principal (section des articles) <div id='outer-wrapper'>.
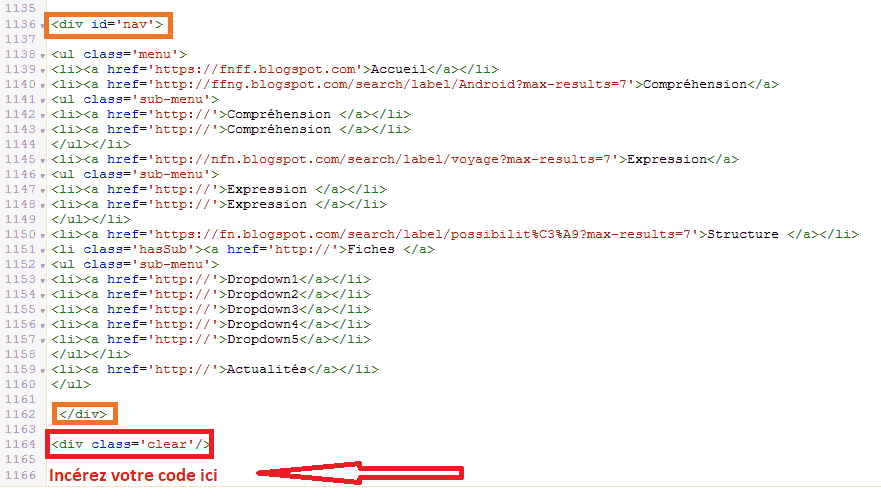
Cherchez d’abord la balise id='nav' dans la barre de de recherche, celle-ci correspond à votre menu.
Défilez ensuite jusqu’à la fin de de votre balise <div id='nav'> qui se termine par un <div/> et collez votre code juste après <div class='clear'/>
Cela devrait ressembler à ça :
Deuxième méthode
Ce procédé est détaillé ici.
Voici à présent le code d’activation du slideshow :
<div id='featuredpost'/>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<style type='text/css'>
#featuredpost {
display: none;
}
</style>
</b:if>
<div class='clear'/>Afficher le diaporama uniquement dans la page d’accueil Blogger
<div id='featuredpost'/> : ce code seul active l’affichage du diaporama dans un emplacement précis de votre blog. Mais dans ce cas, le diaporama sera présent sur toutes les pages de votre blog.
Vous pouvez d’abord faire des essais en plaçant ce code seul dans le code HTML de votre thème. Lorsque vous finirez par trouver l’endroit idéal, ajoutez la suite du code (balises conditionnelles) pour que le slideshow apparaisse uniquement dans la page d’accueil :
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<style type='text/css'>
#featuredpost {
display: none;
}
</style>
</b:if>
Vous obtiendrez le même résultat si vous optez pour cette autre balise conditionnelle qui doit envelopper votre code d’activation :
<b:if cond='data:view.isMultipleItems'>
<div id='featuredpost'/>
</b:if>
Astuce
Vous pouvez également repérer l'endroit d'affichage du slideshow à l'aide des outils d'inspection disponible dans les navigateurs tels que Firefox ou chrome. En effet, cet outil sert à examiner les codes d'une page web depuis le navigateur.
J’expliquerai très prochainement le procédé dans un tutoriel vidéo que vous pourrez visionner sur notre chaine YouTube.
Merci d'avoir pris le temps de lire ce tutoriel. Si vous avez aimé ce tutoriel, n'hésitez pas à le partager sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.