Dans ce tutoriel, nous allons voir comment numéroter automatiquement les titres et sous-titres d'un article dans Blogger et WordPress en utilisant les compteurs CSS.
La hiérarchisation des titres améliore considérablement l'expérience utilisateur et facilite la navigation dans vos publications.
Compter automatiquement tous les titres et sous-titres (h2, h3) dans WordPress et Blogger
La première étape consiste à rédiger normalement votre article avec les titres et les sous-titres.
Les titres sont représentés par les balises HTML <h1>, <h2>, <h3>, etc. La balise <h1> est généralement réservée pour le titre principal de votre article, par conséquent, on va l'exclure de la numérotation.
Voici la structure HTML basique d'un article sous Blogger ou WordPress :
<h1>Le titre de l'article</h1>
<h2>Introduction</h2>
<h2>Première partie</h2>
<h3>Section 1</h3>
<h3>Section 2</h3>
<h2>Deuxième partie</h2>
<h3>Section 1</h3>
<h2>Conclusion</h2>
Maintenant pour instaurer un comptage automatique de nos titres, on va utiliser les compteurs CSS.
Voici le code CSS que vous devez insérer dans l'éditeur des articles (mode Text ou HTML).
Que ce soit dans WordPress ou Blogger, l’écran d’édition des publications est doté de deux éditeurs pour rédiger des articles, le mode visuel qui ressemble à un traitement de texte (Word) et le mode Text ou HTML.
Dans WordPress :
<style> et </style> .Dans Blogger :
Lors de l'édition de votre article, basculez au mode HTML et insérez le code CSS de préférence à la fin du code HTML de votre article entre les balises <style> et </style>.
<style>
body {
counter-reset:h2
}
h1 {
counter-reset:h2
}
h2:before {
content:counter(h2) ".\0000a0\0000a0";
counter-increment:h2
}
h2 {
counter-reset:h3
}
h3:before {
content:counter(h2) "." counter(h3) ".\0000a0\0000a0";
counter-increment:h3
}
</style>
Explication
La propriété CSS counter-reset permet de réinitialiser le compteur CSS. Cela signifie que dans notre exemple la numération a commencé à partir de h2. Vous remarquerez que le compteur CSS a été réinitialisé deux fois dans body et dans h1 pour qu'on soit certain que le comptage va démarrer à partir de h2. Cela dit, vous pouvez vous contenter d'une seule propriété body {counter-reset: h2;}.
:before est un pseudo-élément qui permet d'ajouter du texte avant un élément via la propriété content.
\0000a0 cette valeur représente un simple espace entre le numéro et le titre, on peut la remplacer par " ".
Désactiver la numérotation automatique pour un titre déterminé
Pour ce faire, on va créer un attribut class: noncount qui sera associé au titre que l'on ne souhaite pas numéroter.
Ajoutez la ligne class="nocount" comme ce ci :
<h1>Le titre de l'article</h1>
<h2>Introduction</h2>
<h2>Première partie</h2>
<h3 class="nocount">Section 1</h3>
<h3 class="nocount">Section 2</h3>
<h2>Deuxième partie</h2>
<h3>Section 1</h3>
<h2>Conclusion</h2>
À la suite du code CSS de la section précédente, rajoutez le code CSS suivant pour annuler le comptage de la section 1 et 2 (h3) de la première partie.
h3.nocount:before {
content: none;
counter-increment: none;
}
Résultat :
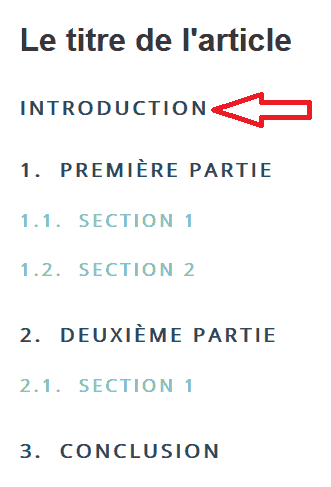
Dans l'exemple qui suit, on va annuler la numérotation de l'introduction (h2). Par conséquent, le code CSS à ajouter ressemblera à ça :
h2.nocount:before {
content: none;
counter-increment: none;
}
Voici le code HTML :
<h1>Le titre de l'article</h1>
<h2 class="nocount">Introduction</h2>
<h2>Première partie</h2>
<h3 >Section 1</h3>
<h3>Section 2</h3>
<h2>Deuxième partie</h2>
<h3>Section 1</h3>
<h2>Conclusion</h2>
Résultat :
Numéroter uniquement les titres de niveau h2
Ci-dessous le code CSS qui permet de numéroter seulement les titres de niveau h2.
<style>
body {
counter-reset:h2
}
h1 {
counter-reset:h2
}
article h2:before {
content:counter(h2,decimal) ". ";
counter-increment:h2
}
</style>
Remplacez h2 par h3 pour compter uniquement les titres de niveau h3
<style>
body {
counter-reset:h3
}
h1 {
counter-reset:h3
}
article h3:before {
content:counter(h3,decimal) ". ";
counter-increment:h3
}
</style>
Voilà ! C’est tout pour ce tutoriel consacré à la numérotation automatique des titres dans Blogger et WordPress.
Merci à vous et n'hésitez surtout pas à partager ce tutoriel sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.