En installant un nouveau thème Blogger dans votre blog vous vous posez sans doute la question : comment modifier la barre de navigation par défaut de votre thème ?
Pour répondre à cette question, on verra deux méthodes pour gérer et organiser facilement les différents menus de votre blog.
À la fin de cet article, vous serez en mesure de :
- Créer et modifier aisément les catégories du menu principal (deux méthodes)
- Ajouter des pages statiques (contact, politique de confidentialité, conditions d’utilisation, etc.) à la barre de navigation secondaire.
Selon la conception de votre thème Blogger, vous pouvez soit gérer votre menu à partir de votre tableau de bord dans la section "Mise en page" en utilisant le gadget "Configurer les liens" ou effectuer les modifications directement dans le code HTML du thème. Dans ce tutoriel, on verra comment ajuster votre menu dans les deux cas de figure.
Si votre thème est livré avec un gadget de configuration du menu, cela vous conviendrait mieux si vous êtes débutant puisque vous n’aurez pas à toucher au code HTML de votre thème. Dans le cas contraire, vous devrez repérer le code de votre menu dans le code HTML de votre thème afin de réaliser les modifications.
Cette deuxième méthode qui fera l’objet de la dernière partie de ce tutoriel ne requiert aucune connaissance technique.
Pour la démonstration, j’ai pris un thème gratuit au hasard dans le site web Gooyaabitemplates. Il porte le nom de Sora Viral et il est doté de quatre menus dans l’en-tête :
Certains thèmes proposent plusieurs menus dans leur en-tête (Header) comme celui que nous utiliserons dans ce tuto comme exemple.
Le premier menu appelé menu principal (Main menu ou Main navigation en anglais) est généralement réservé pour les principales catégories ou libellés de votre blog.
Le deuxième menu est situé généralement dans l’en-tête ou dans le pied de page (footer) et sera réservé aux différentes pages statiques telles que la page de contact, les conditions d’utilisation, à propos, etc.
Il pourrait même y avoir un troisième menu dédié à des liens de réseaux sociaux (Facebook, Twitter, Pinterest, etc.).
Cela dit, je déconseille d’utiliser ce thème sur le long terme, car en plus d’être trop chargé, il n'est pas optimisé et réalise un mauvais score en matière de performance dans Google PageSpeed Insights ou GTmetrix.
Conseil : Après le téléchargement d’un thème gratuit Blogger, vous devez vous assurer qu'il ne présente aucune faille de sécurité avant de l’installer définitivement dans votre blog.
En effet, les thèmes gratuits peuvent contenir des codes malveillants (malware), des liens suspects, des redirections suspectes ou des spams injectés à votre insu.
Pour détecter d’éventuelles vulnérabilités, vous devez inspecter votre thème Blogger à l'aide d'outils en ligne comme SiteCheck Sucuri.
Créer ou modifier une catégorie dans le menu principal à partir de la section "Mise en page"
L'arborescence de votre menu principal en tête, cliquez sur "Mise en page" dans le tableau de bord Blogger.
Accédez au panneau de configuration de votre menu principal (gadget Configurer les liens) qui porte généralement le nom anglais "Main menu" ou "Main navigation" en cliquant sur l’icône crayon.
Ce gadget vous permettra de modifier les catégories existantes ou d'ajouter de nouvelles catégories à votre menu.
Modifier les catégories existantes du menu principal
Pour modifier la page "Home" par exemple qui représente notre page d'accueil et lui attribuer un autre nom, il suffit de cliquer sur "Edit" et renseigner le nouveau nom dans la case "Name"
La case "URL" correspond à l'adresse URL de votre catégorie.
La barre oblique "/" indique que l’adresse URL de la page "Home" est celle de la page d’index c’est-à-dire l’adresse de la page d’accueil de votre blog. Ce symbole est spécifique à la page d’accueil. Par conséquent, vous devez le laisser dans la case URL et cliquez sur "Save".
Maintenant, on va modifier la catégorie "Features" qui possède 4 sous-menus ou catégories secondaires
D'abord, on va changer le nom de la catégorie pour l’appeler "Fashion"
Concernant la case "URL", on laissera le symbole "#" pour l’instant. On le remplacera par la suite par le lien de la nouvelle catégorie qu’on va créer dans la prochaine section de cet article.
Notez bien : Pour supprimer une catégorie, cliquez sur "Delete"
Afin de déterminer l'ordre d'affichage de vos catégories, utilisez les flèches

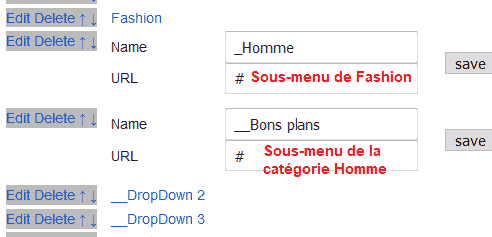
Pour créer un menu déroulant avec des sous-menus, il suffit d’ajouter le tiré du 8 "_ " avant le nom de la sous-catégorie.
Dans notre exemple, on a créé un sous-menu "Homme" pour la catégorie principale "Fashion".
Pour créer un sous-menu pour la catégorie "Homme", cette fois-ci on ajoutera deux tirés " __" avant le nom du sous-menu "Bons Plans".
Notre menu ressemble à ça :
Ajouter une nouvelle sous-catégorie
Pour ajouter une nouvelle sous-catégorie, ajoutez un tiré du 8 "_" avant le nom de la catégorie comme ceci : "_sous-catégorie"
Par exemple :
- Catégorie principale : Fashion
- Catégorie secondaire : _Homme, _Femme
- Sous-catégorie associée à la catégorie Femme (à placer juste en dessous) : __Relooking
Après avoir créé votre menu, il faudra attribuer les différentes catégories à vos articles en créant des nouveaux libellés.
Créer des libellés et récupérer leur adresse URL
Cliquez sur le menu "Article"
Cliquez sur le bouton orange "Créer un article" tout en bas à droite de l’écran
Rédiger votre article et créer des libellés (ils doivent correspondre à une ou plusieurs de vos catégories). Dans notre exemple, je vais créer trois libellés "Fashion", "Homme" et "Bons Plans".
Cela signifie que je souhaite que mon article soit répertorié dans les catégories Fashion, Homme et Bons Plans.
Remarque : Pour créer plusieurs libellés à la fois, mettez une virgule entre chacun de vos libellés.
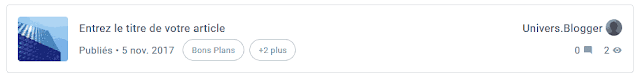
Maintenant, on va ouvrir l'article fraichement créé dans un nouvel onglet afin de récupérer le lien de chaque libellé (adresse URL) qu’on renseignera ensuite dans la case "URL" (gadget Configurer les liens).
Dans la page de votre article, cherchez d'abord vos libellés dans le fil d’Ariane, à la fin de votre article ou dans le gadget libellé, puis ouvrez chacun d’eux dans un nouvel onglet et enfin copiez leur adresse URL.
Astuces : si aucun de vos libellés n’est visible dans la page de votre article, ajoutez un nouveau gadget "Libellés" dans le menu "Mise en page"
- Cliquez sur le menu "Mise en page" > "Ajouter un gadget"
- Dans la boite de dialogue qui s'ouvrira par la suite, défilez vers le bas et sélectionnez le gadget "Libellés"
Ensuite, collez-le dans la case "URL" à la place du symbole "#" dans le gadget "Configurer les liens"
Reprenant notre exemple, le lien de notre libellé "Fashion" ressemble à ça :
https://blogtest.blogspot.com/search/label/Fashion?&max-results=8
On va le copier dans la case URL de la catégorie "Fashion"
De la même façon, créez des libellés pour l'ensemble de vos catégories et renseignez leur lien dans le gadget "Configurer les liens". Cette procédure est similaire à la configuration des autres menus secondaires figurant dans l'en-tête de votre blog.
Configurer le menu des pages statiques (Top navigation ou Top menu)


Après avoir ajusté votre menu dans la section "Mise en page", créez maintenant vos pages statiques et récupérez leur lien. Pour ce faire, suivez ces étapes :
- Cliquez sur le menu "Page" > "Créer une page"
- Saisissez le titre et rédigez le contenu de votre page
- Publiez la page
- Affichez la page dans un nouvel onglet et copiez son adresse URL
- Revenez à votre gadget "Configurer la liste des liens" dans le menu "Mise en page" et renseignez le lien de la page dans la case "URL"



Ajouter ou modifier le menu principal directement dans le code HTML de votre thème
Après le téléchargement de votre nouveau thème, vous devez l’installer dans votre blog.
Ouvrez votre blog dans une nouvelle fenêtre de navigation et repérez le menu principal.
Ensuite, prenez le nom d’une catégorie au hasard dans votre menu principal. Cela vous aidera à situer le code de votre barre de navigation dans le code HTML du thème.
Dans notre exemple, je vais chercher la catégorie "Portfolio".
- Revenez à votre tableau de bord Blogger et cliquez sur "Thème"> "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à gauche dans la nouvelle interface de Blogger.
- Cherchez le nom de la catégorie figurant dans votre menu principal
- On va maintenant commencer à ajuster le menu principal de notre blog
Vous remarquerez que toutes les catégories sont entourées des deux balises
<li>et</li>y compris les catégories secondaires.Pour ajouter un sous-menu, utilisez le code
<ul class='sub-menu'>en dessous de votre catégorie principale.Dans le code
href='#', entrez l’adresse URL de la catégorie à la place du # (suivez le même procédé énoncé dans la section précédente).<span itemprop='name'>Portfolio</span>Entrez le nom de votre catégoriePour supprimer une catégorie, il suffit d’enlever la ligne entre les balises
<li>et</li>Pour supprimer une ou plusieurs sous-catégorie, ôtez la ligne entre les balises
<ul>et</ul>
<li> <a href='#' itemprop='url'> /* à la place du #, entrez l’adresse URL de la catégorie */
<span itemprop='name'>Portfolio</span>/* entrez le nom de votre catégorie */
</a>
<ul class='sub-menu'>/* annonce un sous-menu associé à la catégorie Portfolio */
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Album 1</span>
</a>
<ul class='sub-menu'>/* annonce un sous-menu associé à la catégorie Album 1 */
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Sub Album 1</span>
</a>
</li>
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Sub Album 2</span>
</a>
</li>
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Sub Album 3</span>
</a>
</li>
</ul>
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Album 2</span>
</a>
</li>
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Album 3</span>
</a>
</li>
<li>
<a href='#' itemprop='url'> <span itemprop='name'>Album 4</span>
</a>
</li>
</ul>
</li>
Voilà ! C’est tout pour ce tutoriel consacré à la création et la gestion des menus dans les thèmes Blogger.
Merci à vous et n'hésitez surtout pas à partager ce tutoriel sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.