Installer une infolettre ou newsletter dans Blogger vous permet de recueillir les emails de vos visiteurs pour pouvoir les recontacter à l'avenir. Il s'agit d'un outil efficace pour fidéliser ses lecteurs et les encourager à revenir dans votre blog à chaque nouvel article publié.
La mise en place d’une newsletter, appelée aussi lettre d’information, vous procurera plusieurs atouts à long terme :
- Construire une liste de lecteurs fidèles
- Augmenter la fréquentation dans votre blog à chaque mise à jour
- Contacter aisément un lecteur de votre choix via son adresse mail
- Commercialiser vos produits ou services auprès de vos abonnés
- Intégrer les liens d’affiliations dans les emails envoyés à vos abonnés
Dans ce tutoriel, nous verrons étape par étape comment créer quatre magnifiques newsletter sur les plateformes WordPress et Blogger.
Pour cela, on utilisera l'outil gratuit et fiable FeedBurner qui se chargera de la création, de l'envoi et du suivi des mises à jour des contenus de votre blog. Pour en savoir plus sur d'autres logiciels en ligne qui permettent la gestion et l'envoi des newsletters , je vous invite à consulter ce comparatif de 12 solutions emailing gratuites.
Le formulaire d'inscription fourni par défaut par Feedburner que vous pouvez insérer dans la barre latérale ou le pied de page de votre site ressemble à ça :
Pour améliorer l'apparence du formulaire d’inscription à votre newsletter, on ajoutera des propriétés CSS dans un widget HTML personnalisé pour WordPress et dans un gadget HTML/Javascript pour Blogger.
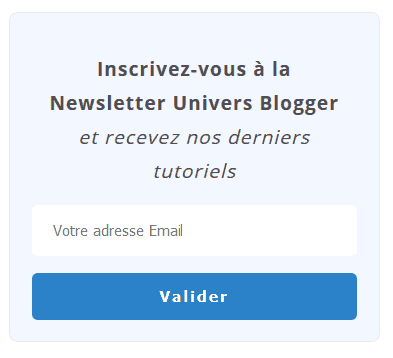
Le premier design est à intégrer de préférence dans la barre latérale de votre blog
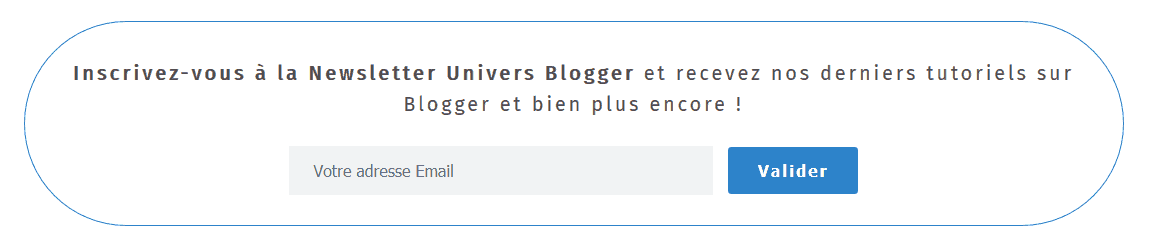
Le deuxième design convient pour un affichage en largeur dans le pied de page
Pour plus de visibilité, on va l'intégrer dans le pied de page "footer". Cela dit, vous pouvez choisir un autre endroit et l'ajouter librement dans le corps du thème entre la balise d'ouverture <body> et la balise de fermeture </body>.
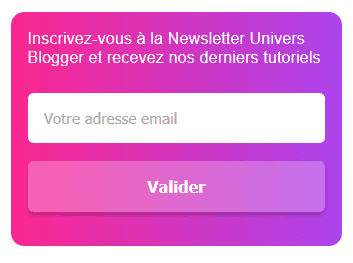
Le troisième design est à intégrer de préférence dans la barre latérale de votre blog
Dans la dernière partie de ce tutoriel, vous allez découvrir comment installer un formulaire d'inscription flottant et animé dans votre site web.
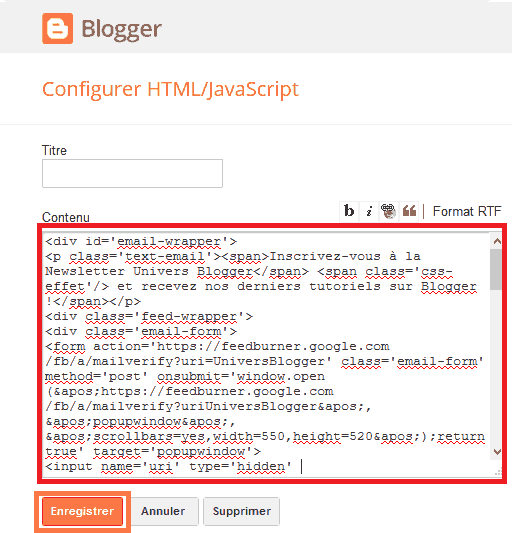
Premier design à intégrer dans un gadget Blogger
Connectez-vous à Blogger
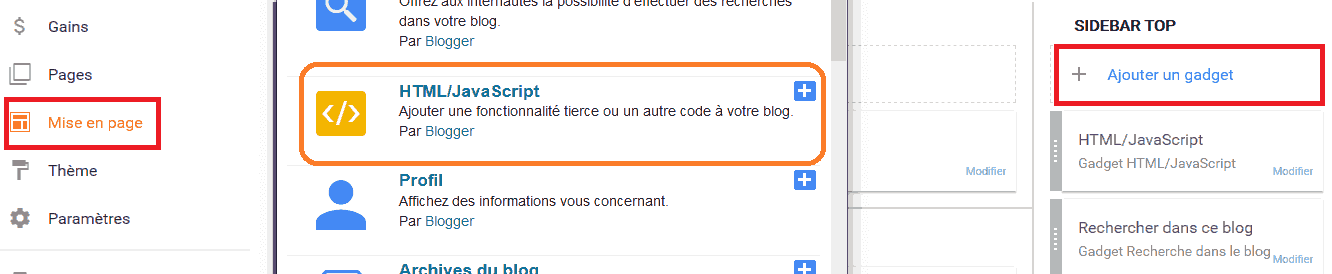
Cliquez sur "Mise en page" > "Ajouter un gadget"
Dans la boite de dialogue qui s’affichera par la suite, sélectionnez le gadget HTML/JavaScript
Copiez-collez le code ci-dessous dans la boite de contenu de votre gadget HTML/JavaScript
<div id='email-wrapper'>
<p class='text-email'><span>Inscrivez-vous à la Newsletter Univers Blogger</span> <span class='css-effet'/> et recevez nos derniers tutoriels</span></p>
<div class='feed-wrapper'>
<div class='email-form'>
<form action='https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger' class='email-form' method='post' onsubmit='window.open ('https://feedburner.google.com/fb/a/mailverify?uriUniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='UniversBlogger'/><input name='loc' type='hidden' value='fr_FR'/><input autocomplete='off' class='email-wrapper-field' name='email' placeholder=' Votre adresse Email'/><input class='email-wrapper-button' title='' type='submit' value='Valider'/></form>
</div>
</div>
</div>
<style>
/* Abonnement Newsletter feedburner - Univers Blogger */
.email-wrapper-button{background:#2c82c9;color:#fff;cursor:pointer;font-weight:700;padding:13px;text-transform:none;font-size:14px;border:0;border-radius:5px;transition:all .6s;letter-spacing:2px}
.email-wrapper-button:hover{background:#2cc990}
.feed-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.email-form{clear:both;display:blogk;overflow:hidden}
#email-wrapper{position:relative;padding:20px;overflow:hidden;border-radius:8px;background:#f3f7ff;text-align:center;border:solid #eceaea 1px}
form.email-form{clear:both;display:blogk;margin:0;width:auto;overflow:hidden}
.email-wrapper-field{background:#fff;color:#000;margin-bottom:16px;padding:15px;border:0}
#email-wrapper p.text-email{margin:16px;color:#4e4b4b;font-size:125%;font-weight:400;line-height:31px;font-family:"Open sans",sans-serif;letter-spacing:1px}
#email-wrapper p.text-email span{position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#email-wrapper p.text-email span.css-effet{font-weight:400;font-style:italic;color:#4e4b4b;text-transform:lowercase}
#email-wrapper p.text-email span.css-effet:before,#email-wrapper p.text-email span.css-effet:after{display:none}
#email-wrapper:hover p.text-email span:before{width:100%}
.email-form input{width:100%;box-sizing:border-box}
</style>Ajuster le code du gadget HTML/JavaScript
D’abord, remplacez notre flux Feedburner "UniversBlogger" dans le code avec le vôtre. Il y figure à trois reprises.
<form action='https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger' class='email-form' method='post' onsubmit='window.open ('https://feedburner.google.com/fb/a/mailverify?uriUniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input name='uri' type='hidden' value='UniversBlogger'/><input name='loc' type='hidden' value='fr_FR'/>
Notez bien : il faudra vous inscrire au préalable à Feedburner et récupérer le nom de votre flux.
Ensuite, adaptez le texte dans la ligne suivante à vos besoins :
<p class='text-email'><span>Inscrivez-vous à la Newsletter Univers Blogger</span> <span class='css-effet'/> et recevez nos derniers tutoriels sur Blogger </p>
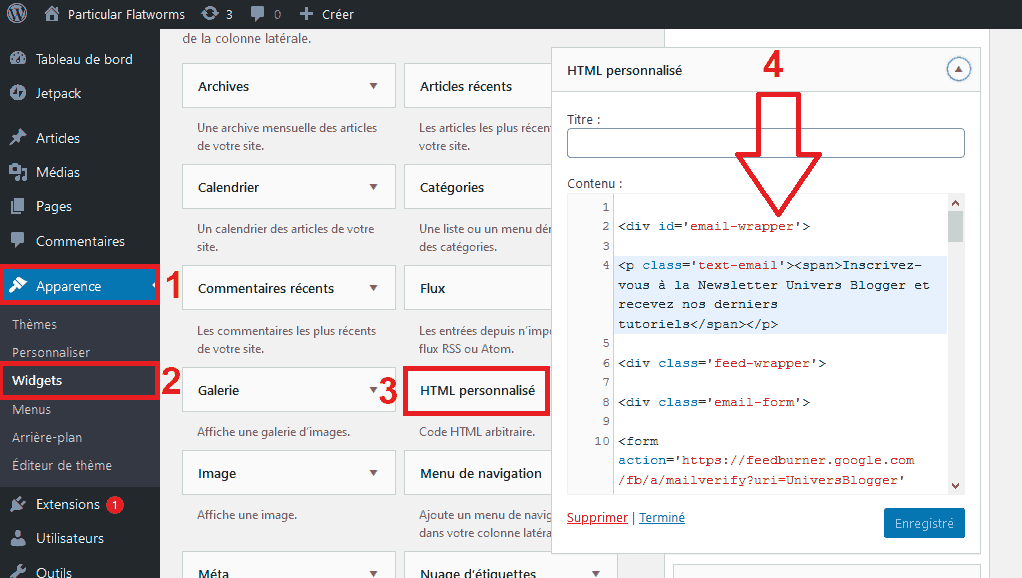
Premier design à intégrer dans un widget WordPress
- Dans votre tableau de bord WordPress, cliquez sur "Apparence" > "Widget"
- Défilez vers le bas jusqu'au widget HTML personnalisé et glissez-le dans votre barre latérale (Sidebar) ou dans votre pied de page (Footer). Ce widget permet d’ajouter aisément du code HTML, CSS et JavaScript dans votre thème WordPress. Pour supprimer le widget que vous avez ajouté et supprimer ses réglages, il suffit de l'enlever de la barre latérale ou du pied de page
Insérez le code suivant dans le widget "HTML personnalisé" de WordPress :
<div id='email-wrapper'>
<p class='text-email'><span>Inscrivez-vous à la Newsletter Univers Blogger et recevez nos derniers tutoriels</span></p>
<div class='feed-wrapper'>
<div class='email-form'>
<form action='https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger' class='email-form' method='post' onsubmit='window.open ('https://feedburner.google.com/fb/a/mailverify?uriUniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='UniversBlogger'/><input name='loc' type='hidden' value='fr_FR'/><input autocomplete='off' class='email-wrapper-field' name='email' placeholder=' Votre adresse Email'/><input class='email-wrapper-button' title='' type='submit' value='Valider'/></form>
</div>
</div>
</div>
<style>
/* Abonnement Newsletter feedburner - Univers Blogger */
.email-wrapper-button{background:#2c82c9;color:#fff;cursor:pointer;font-weight:700;padding:13px;text-transform:none;font-size:14px;border:0;border-radius:5px;transition:all .6s;letter-spacing:2px}
.email-wrapper-button:hover{background:#2cc990}
.feed-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.email-form{clear:both;display:blogk;overflow:hidden}
#email-wrapper{position:relative;padding:20px;overflow:hidden;border-radius:8px;background:#f3f7ff;text-align:center;border:solid #eceaea 1px}
form.email-form{clear:both;display:blogk;margin:0;width:auto;overflow:hidden}
.email-wrapper-field{background:#fff;color:#000;margin-bottom:16px;padding:15px;border:0}
#email-wrapper p.text-email{margin:16px;color:#4e4b4b;font-size:125%;font-weight:400;line-height:31px;font-family:"Open sans",sans-serif;letter-spacing:1px}
#email-wrapper p.text-email span{position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#email-wrapper p.text-email span.css-effet{font-weight:400;font-style:italic;color:#4e4b4b;text-transform:lowercase}
#email-wrapper p.text-email span.css-effet:before,#email-wrapper p.text-email span.css-effet:after{display:none}
#email-wrapper:hover p.text-email span:before{width:100%}
.email-form input{width:100%;box-sizing:border-box}
</style>Ajustez le code du widget : la procédure est expliquée dans la section précédente
Cliquez sur "Enregistrer"
Deuxième design à insérer de préférence dans le pied de page de votre blog Blogger
Cliquez sur "Thème"> "Modifier le code HTML"
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
Dans votre boite de code HTML, cliquez à l'intérieur du code et appuyez sur Ctrl et F en même temps, ou (Cmd et F pour Mac). Une petite barre de recherche doit apparaître en haut à droite.
Comme dit plus haut, notre newsletter sera intégré dans le pied de page. Si vous souhaitez faire de même, cherchez la balise id="footer-wrapper" ou id="footer" (l'appellation peut différer selon le thème utilisé). Collez ensuite le code suivant juste au-dessous de id="footer-wrapper" ou id="footer" .
Notez-bien : Votre code doit être inséré entre la balise ouvrante <footer> et la balise fermante </footer>.
<div id='email-wrapper'>
<p class='text-email'><span>Inscrivez-vous à la Newsletter Univers Blogger</span> <span class='css-effet'/> et recevez nos derniers tutoriels sur Blogger et bien plus encore !</p>
<div class='feed-wrapper'>
<div class='email-form'>
<form action='https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger' class='email-form' method='post' onsubmit='window.open ('https://feedburner.google.com/fb/a/mailverify?uriUniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='UniversBlogger'/><input name='loc' type='hidden' value='fr_FR'/><input autocomplete='off' class='email-wrapper-field' name='email' placeholder=' Votre adresse Email'/><input class='email-wrapper-button' title='' type='submit' value='Valider'/></form>
</div>
</div>
</div>
Modifier le code JavaScript
D’abord, remplacez le nom de mon flux feedburner "UniversBlogger" dans le code avec le vôtre. Il y figure à trois reprises. Il faudra vous inscrire au préalable à Feedburner et récupérer le nom de votre flux.
Ensuite, adaptez le texte dans la ligne suivante à vos besoins :
<p class='text-email'><span>Inscrivez-vous à la Newsletter Univers Blogger</span> <span class='css-effet'/> et recevez nos derniers tutoriels sur Blogger et bien plus encore !</p>
Maintenant coller le code CSS suivant juste au-dessus de la balise <head/> afin de personnaliser l'apparence de notre Newsletter.
<style>
/* Abonnement Newsletter feedburner - Univers Blogger */
.email-wrapper-button{background:#2c82c9;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s;letter-spacing: 2px;}
.email-wrapper-button:hover{background:#2cc990;}
.feed-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%;}
.email-form{clear:both;display:blogk;overflow:hidden}
#email-wrapper{position:relative;padding:20px 0;background:#fff;overflow:hidden;border: 1px solid #2c82c9;border-radius: 99em;}
form.email-form{clear:both;display:blogk;margin:0;width:auto;overflow:hidden}
.email-wrapper-field{background:#f1f3f4;color:#000;margin:10px 0;padding:15px 20px;width:35%;border:0}
#email-wrapper p.text-email{margin:16px;text-align:center;color:rgb(78, 75, 75);font-size:140%;font-weight:400;line-height:31px;font-family: "Fira Sans",sans-serif;letter-spacing: 3px;}
#email-wrapper p.text-email span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#email-wrapper p.text-email span.css-effet {font-weight:400;font-style:italic;color:rgb(78, 75, 75);text-transform:lowercase}
#email-wrapper p.text-email span.css-effet:before,#email-wrapper p.text-email span.css-effet:after{display:none}
#email-wrapper p.text-email span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:#2c82c9 ;transition:all 1.5s}
#email-wrapper:hover p.text-email span:before{width:100%;}
</style>
Cliquez ensuite sur le bouton "Enregistrer le thème" et visualisez les résultats.
Troisième design à intégrer dans Blogger ou WordPress
Suivez les mêmes instructions d'intégration du premier design selon votre plateforme (WordPress ou Blogger) et remplacez le code par le suivant :
<div id='subscribe-box'>
<p>Inscrivez-vous à la Newsletter Univers Blogger et recevez nos derniers tutoriels</p>
<div class='emailfield'>
<form action='https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger' class='email-form' method='post' onsubmit='window.open ('https://feedburner.google.com/fb/a/mailverify?uriUniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type="text" name="email" onblur="if (this.value == "") {this.value = "Votre adresse email";}" onfocus="if (this.value == "Votre adresse email") {this.value = "";}" value="Votre adresse email" />
<input name='uri' type='hidden' value=' UniversBlogger'/>
<input name='loc' type='hidden' value=' fr_FR''/>
<input class='submitbutton ripplelink' type='submit' value='Valider'/>
</form>
</div>
</div>
<style>
#subscribe-box{border:0;border-radius:12px;background:linear-gradient(to right,rgba(251,30,139,.96) 0,#ab44ec 50%,#6410f7 100%);background-size:200%;padding:15px}
#subscribe-box p{font-size:15px;color:#fff;margin:0 0 24px;padding:0;line-height:normal}
#subscribe-box .emailfield{margin:auto}
#subscribe-box .emailfield input{padding:15px;color:#aaa;border:0;font-size:14px;margin-bottom:16px;border-radius:5px;transition:all .2s cubic-bezier(0.4,0,0.2,1);transition-delay:.2s;width:100%;box-sizing:border-box}
#subscribe-box .emailfield input:focus{color:#222;outline:none;box-shadow:0 2px .8rem -.8rem rgba(0,0,0,0.8),0 0 0 1px rgba(0,0,0,0.05);transition-delay:0}
#subscribe-box .emailfield .submitbutton{background:rgba(255,255,255,.25);color:#fff;width:100%;font-size:15px;font-weight:700;border:0;box-shadow:0 2px 3px rgba(0,0,0,0.1),0 2px 4px rgba(0,0,0,0.13);transition:all .2s cubic-bezier(0.4,0,0.2,1)}
.submitbutton{cursor:pointer}
#subscribe-box .emailfield .submitbutton:active,#subscribe-box .emailfield .submitbutton:hover{background:rgba(0,0,0,0.15);color:#fff;box-shadow:0 0 0 rgba(0,0,0,0.1),0 0 0 rgba(0,0,0,0.1)}
</style>
N'oubliez pas d'effectuer les ajustements nécessaires que vous retrouverez dans cette section.
Installer un formulaire d'inscription à votre newsletter flottant et animé
Vérifier que la bibliothèque jQuery est bien installée dans votre thème
La première étape consiste à vous assurer que la bibliothèque jQuery est bien activée dans votre thème.
Dans WordPress
Affichez le code source de votre site web dans un navigateur internet, puis cherchez "jquery" dans votre barre de recherche.
Peu importe la version, votre code jQuery ressemblera à ça :
<script type='text/javascript' src='https://votre-site-web.com /wp-includes/js/jquery/jquery.js?ver=1.12.4-wp'></script>
<script type='text/javascript' src='https://votre-site-web.com /wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>
Dans Blogger
Pour vérifier que la bibliothèque jQuery est bien installée dans votre thème Blogger, il faudra accéder au code HTML.
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
- Cliquez sur "Thème"> "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à gauche dans la nouvelle interface de Blogger.
- Dans la barre de recherche, saisissez
jquery.jsoujquery.min.js
Vous allez probablement trouver un code qui ressemble à ceci :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Si vous ne trouvez aucun code jQuery dans votre thème, ajoutez le code qui suit au-dessus de la balise </head>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Vous pouvez essayer une version plus récente si vous le souhaitez, à savoir la version 3.1.1 ou 3.5.1 dont le code est le suivant :
Version jQuery 3.1.1
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
Version jQuery 3.5.1
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Notez bien : votre thème doit contenir une seule version de la bibliothèque jQuery pour éviter tout dysfonctionnement ou conflits entre les différentes versions.
Créer une newsletter flottante et animée dans WordPress
Afin de faciliter l'intégration des codes dans les fichiers de votre thème WordPress, on utilisera un plugin qui permet d'incorporer les codes JavaScript et CSS sans avoir à modifier les fichiers dans l'éditeur de thème. Cela dit, vous êtes libre de les insérer directement sans plugin si vous avez les connaissances techniques nécessaires.
Le plugin qu'on va utiliser dans ce tutoriel s'appelle "Insert Headers and Footers".
Remarque : Vous pouvez choisir n'importe quel plugin qui permet d'insérer les codes JavaScript et CSS dans les fichiers du thème WordPress.
- Commencez par installer et activer le plugin "Insert Headers and Footers"
- Accédez ensuite au plugin dans le menu "Réglages" > "Insert Headers and Footers"
- Insérez le code CSS ci-dessous dans la première boite "Scripts en en-tête"
<style type='text/css'>/* Formulaire d'inscription animé et flottant */
.subscribe-box{box-shadow:0 -2px 7px 0 rgba(0,0,0,.05);position:fixed;bottom:0;left:0;right:0;background:#FF5722;background:linear-gradient(-45deg,#880080,#973af3,#f24f47,#ac4a06);background-size:auto;background-size:400% 400%;animation:Gradient 8s ease infinite;color:#fff;padding:14px 0;z-index:99;text-align:center;display:none}
.subscribe-box form{display:inline-block;margin:0 0 0 10px}
.subscribe-box .emailfield p{display:inline-block;margin-bottom:0}
.subscribe-box input[type="email"]{outline:none;background:rgba(255,255,255,.2);color:#fff;font-size:0.85rem;padding:3px 5px 3px 10px;border-top-left-radius:3px;border-bottom-left-radius:3px;border:0;border-right:0;margin-right:-10px;height:34px;letter-spacing:0.3px;transition:all .3s}
.subscribe-box input[type="email"]:hover{background:rgba(255,255,255,.3);color:#fff}
.subscribe-box input[type="submit"]{cursor:pointer;background-color:#ff5961;border:1px solid #ff5961;color:rgba(255,255,255,1);fill:rgba(255,255,255,1);outline:none;font-size:0.85rem;border-radius:0;padding:4px 10px;border-top-right-radius:3px;border-bottom-right-radius:3px;font-weight:500;height:34px;letter-spacing:0.5px;transition:all .3s}
.subscribe-box input[type="submit"]:hover,.subscribe-box input[type="submit"]:active{background-color:#33bf63;border:1px solid #33bf63;color:rgba(255,255,255,1);fill:rgba(255,255,255,1)}
.subscribe-box input[type="email"]::placeholder{color:#fff;opacity:1}
.subscribe-box input[type="email"]:-ms-input-placeholder{color:#fff}
.subscribe-box input[type="email"]::-ms-input-placeholder{color:#fff}
.subscribe-box .crossbutton{background:transparent;position:absolute;top:18px;right:20px;height:30px;width:30px;bottom:0;padding:0;margin:0;font-size:10px;border:0;text-decoration:none;cursor:pointer;font-weight:bold;color:rgba(255,255,255,.25);border:2px solid;border-radius:99em;outline:none;transition:all .3s}
.subscribe-box .crossbutton:hover{color:rgba(255,255,255,.4)}
@media (max-width:767px){
.subscribe-box .crossbutton{margin:auto;font-size:12px;top:-12px;bottom:initial;height:26px;width:26px;right:20px;border:0;background:#fff;color:#222}
.subscribe-box .crossbutton:hover{background:#e74c3c;color:#fff}
.subscribe-box{padding:24px 10px}
.subscribe-box form{display:block;margin:15px auto 0 auto}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
</style>
Ajoutez le code suivant dans la boite "Scripts en pied de page"
<div class='subscribe-box'>
<div class='boxwrapper textbox'>
Inscrivez-vous à la Newsletter Univers Blogger et recevez nos derniers tutoriels
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<div class='emailfield'>
<p>
<input name='email' onblur='if (this.value == "") {this.value = "Votre adresse email";}' onfocus='if (this.value == "Votre adresse email") {this.value = "";}' placeholder='Votre adresse email' required='' type='email'/>
</p>
<p><input type='submit' value='Valider'/></p>
<input name='uri' type='hidden' value='UniversBlogger'/>
<input name='loc' type='hidden' value='fr_FR'/>
</div>
</form>
</div>
<button class='crossbutton' title='Fermer ce message'>✕</button>
</div>
<script type='text/javascript'>
jQuery(document).ready(function($){
$(document).scroll(function(){$(this).scrollTop()>380?$(".subscribe-box").slideDown('fast'):$(".subscribe-box").slideUp('fast')});$(document).ready(function(c){$(".crossbutton").on("click",function(c){$(".subscribe-box").fadeOut("slow",function(c){$(".subscribe-box").remove()})})});
});
</script>
Cliquez sur "Sauvegarder"
Ajoutez un formulaire d'inscription flottant et animé dans Blogger
- Cliquez sur "Thème"> "Modifier le code HTML"
- Cherchez la balise
</head> - Insérez le code CSS qui suit juste au-dessus de la balise
</head>
<style type='text/css'>
/* Formulaire d'inscription animé et flottant */
.subscribe-box{box-shadow:0 -2px 7px 0 rgba(0,0,0,.05);position:fixed;bottom:0;left:0;right:0;background:#FF5722;background:linear-gradient(-45deg,#880080,#973af3,#f24f47,#ac4a06);background-size:auto;background-size:400% 400%;animation:Gradient 8s ease infinite;color:#fff;padding:14px 0;z-index:99;text-align:center;display:none}
.subscribe-box form{display:inline-block;margin:0 0 0 10px}
.subscribe-box .emailfield p{display:inline-block;margin-bottom:0}
.subscribe-box input[type="email"]{outline:none;background:rgba(255,255,255,.2);color:#fff;font-size:0.85rem;padding:3px 5px 3px 10px;border-top-left-radius:3px;border-bottom-left-radius:3px;border:0;border-right:0;margin-right:-10px;height:34px;letter-spacing:0.3px;transition:all .3s}
.subscribe-box input[type="email"]:hover{background:rgba(255,255,255,.3);color:#fff}
.subscribe-box input[type="submit"]{cursor:pointer;background-color:#ff5961;border:1px solid #ff5961;color:rgba(255,255,255,1);fill:rgba(255,255,255,1);outline:none;font-size:0.85rem;border-radius:0;padding:4px 10px;border-top-right-radius:3px;border-bottom-right-radius:3px;font-weight:500;height:34px;letter-spacing:0.5px;transition:all .3s}
.subscribe-box input[type="submit"]:hover,.subscribe-box input[type="submit"]:active{background-color:#33bf63;border:1px solid #33bf63;color:rgba(255,255,255,1);fill:rgba(255,255,255,1)}
.subscribe-box input[type="email"]::placeholder{color:#fff;opacity:1}
.subscribe-box input[type="email"]:-ms-input-placeholder{color:#fff}
.subscribe-box input[type="email"]::-ms-input-placeholder{color:#fff}
.subscribe-box .crossbutton{background:transparent;position:absolute;top:18px;right:20px;height:30px;width:30px;bottom:0;padding:0;margin:0;font-size:10px;border:0;text-decoration:none;cursor:pointer;font-weight:bold;color:rgba(255,255,255,.25);border:2px solid;border-radius:99em;outline:none;transition:all .3s}
.subscribe-box .crossbutton:hover{color:rgba(255,255,255,.4)}
@media (max-width:767px){
.subscribe-box .crossbutton{margin:auto;font-size:12px;top:-12px;bottom:initial;height:26px;width:26px;right:20px;border:0;background:#fff;color:#222}
.subscribe-box .crossbutton:hover{background:#e74c3c;color:#fff}
.subscribe-box{padding:24px 10px}
.subscribe-box form{display:block;margin:15px auto 0 auto}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
</style>
- Cherchez la balise
</body>dans le code HTML de votre thème - Ajoutez le code qui suit au-dessus de la balise
</body>
<div class='subscribe-box'>
<div class='boxwrapper textbox'>
Inscrivez-vous à la Newsletter Univers Blogger et recevez nos derniers tutoriels
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<div class='emailfield'>
<p>
<input name='email' onblur='if (this.value == "") {this.value = "Votre adresse email";}' onfocus='if (this.value == "Votre adresse email") {this.value = "";}' placeholder='Votre adresse email' required='' type='email'/>
</p>
<p><input type='submit' value='Valider'/></p>
<input name='uri' type='hidden' value='UniversBlogger'/>
<input name='loc' type='hidden' value='fr_FR'/>
</div>
</form>
</div>
<button class='crossbutton' title='Fermer ce message'>✕</button>
</div>
<script type='text/javascript'>
//<![CDATA[
$(document).scroll(function(){$(this).scrollTop()>380?$(".subscribe-box").slideDown('fast'):$(".subscribe-box").slideUp('fast')});$(document).ready(function(c){$(".crossbutton").on("click",function(c){$(".subscribe-box").fadeOut("slow",function(c){$(".subscribe-box").remove()})})});
//]]>
</script>Ajuster le code ci-dessus :
Remplacez notre flux Feedburner "UniversBlogger" dans le code avec le vôtre. Il y figure à deux reprises.
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=UniversBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
.......
.......
.......
<p><input type='submit' value='Valider'/></p>
<input name='uri' type='hidden' value='UniversBlogger'/>
<input name='loc' type='hidden' value='fr_FR'/>
</div>
</form>Notez bien : il faudra vous inscrire au préalable à Feedburner et récupérer le nom de votre flux.
Ensuite, adaptez le texte dans le code suivant :
<div class='boxwrapper textbox'>
Inscrivez-vous à la Newsletter Univers Blogger et recevez nos derniers tutoriels
Alors que cet article touche à sa fin, j’espère que ces newsletters Feedburner pour Blogger et WordPress vous auront plu.
Merci d'avoir pris le temps de lire ce tutoriel. N'hésitez pas à vous abonner à ma lettre d'information FeedBurner en bas de page !