Remarque : Si vous utilisez le gadget formulaire de contact par défaut de Blogger, ce dernier peut ne pas fonctionner correctement. Pour résoudre ce problème, je l'ai supprimé définitivement de mon blog et j'ai adopté une solution plus pérenne que j'ai expliqué en détail dans cet article.
Il existe deux méthodes pour installer un formulaire de contact dans votre blog Blogger. Vous pouvez soit le créer en passant par des sites Web intermédiaires spécialisés dans la création de formulaires en ligne tels que foxyform, jotform, 123contactform ou en utilisant le gadget officiel "Formulaire de contact" disponible dans la section "Gadgets" de Blogger.
Quoi qu’il en soit, la deuxième méthode est à privilégier pour diverses raisons :
- Le gadget "Formulaire de contact" de Blogger offre une meilleure délivrabilité des e-mails
- Il est muni d'une interface simple et pratique
- Le formulaire de contact est entièrement responsive et s'adapte à tous les écran
- Vous pouvez modifier son apparence en ajoutant des propriétés CSS (c'est ce qu'on va voir par la suite)
Histoire de pousser la personnalisation de votre blog encore un peu plus loin ! vous pouvez choisir d'installer un Slideshow dans la page d’accueil ou un gadget articles populaires dans la barre latérale.
Maintenant, abordant la partie pratique pour ajouter un formulaire de contact personnalisé dans une page statique dans votre blog Blogger.
Ajouter un gadget formulaire de contact à votre blog
Si vous n'avez pas encore de gadget formulaire de contact dans votre blog, je vous invite à suivre les étapes suivantes (si vous l'avez déjà, ignorer cette première partie.
- Dans le tableau de bord de votre blog, cliquez sur "Mise en page" dans le menu à gauche de l'écran.
- Cliquez ensuite sur "Ajouter un gadget" et choisissez le gadget "Formulaire de contact" dans la boite de dialogue. Pour ce tuto, je vais choisir de l'ajouter dans la barre latérale.
Masquer le gadget formulaire de contact
On va maintenant masquer notre gadget à l'aide du code CSS pour qu'on puisse le placer dans une page spécifique consacrée à cet effet qu'on créera par la suite.
Modifier le code HTML
1. Cliquez sur "Thème"> "Modifier le code HTML"
Remarque : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
2. Cherchez la balise ]]></b:skin> dans la barre de recherche et collez le code CSS suivant juste au-dessus.
#ContactForm1,#ContactForm1 br{display:none !important;}3. Sauvegardez les modifications apportées à votre thème
Création d'une page statique réservée au formulaire de contact
Maintenant en va procéder à la création de la page qui va accueillir notre formulaire de contact.
- Dans le menu à gauche de votre écran, cliquez sur "Pages", ensuite sur le bouton "Nouvelle page".
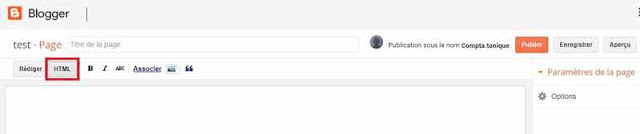
- Dans la fenêtre d'édition de votre page, accédez au mode HTML "Affichage HTML".
Interface classique Blogger
Nouvelle interface Blogger
Insérer le code HTML
Collez le code ci-dessous dans le mode "Affichage HTML" de votre page :
<form name="contact-form">
<p>Une question ? Un commentaire ? Une suggestion ? Envoyez-nous un petit mot via le formulaire ci-dessous. </p>
<div class="formcolumn1">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nom" size="30" type="text" value="" /> </div>
<div class="formcolumn2">
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /> </div>
<div class="formcolumn3">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Votre message" rows="7"></textarea> </div>
<div class="formcolumn4">
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Envoyer" /> </div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
Insérer le code CSS
Pour personnalisez notre formulaire, copiez le code CSS suivant à la suite du précédent :
<style scoped="" type="text/css"> #ContactForm1,#comments{display:none} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)} #ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)} #ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)} .formcolumn4{position:relative} .formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_CRgFZVedTwYYTxVMHs-yn4WYHNrWgBZLWc-dW-FyvNM3_lzMkcon0lvZ7xIMYIVNcq1zB5lGP_uo7bTveFgvIM9gz1gKvz1kr02TqAppgSjomPO0AbPqswY9r51lT9Q0uxkdHG3Isss/s1600/planet-20-20.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0} #ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px} form{color:#888} .formcolumn1,.formcolumn2{float:left;width:50%} .formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0} .formcolumn2{padding:0 0 0 10px} @media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}} </style>
Insérer le code JavaScript
Ensuite collez le code JavaScript suivant à la suite du précédent
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) {
window['blogger_templates_experiment_id'] = "templatesV1";
window['blogger_blog_id'] = '3222909755765487640';
BLOG_attachCsiOnload('');
}
_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d3222909755765487640', '//www.universblogger.com/', '3222909755765487640');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {
'contactFormMessageSendingMsg': 'Envoi en cours...',
'contactFormMessageSentMsg': 'Votre message est envoyé.',
'contactFormMessageNotSentMsg': 'Le message n'a pas pu être envoyé. Veuillez réessayer ultérieurement.',
'contactFormInvalidEmailMsg': 'Une adresse email valide est requise.',
'contactFormEmptyMessageMsg': 'Le champ du message ne peut pas être vide.',
'title': 'Contact Form',
'blogId': '3222909755765487640',
'contactFormNameMsg': 'Name',
'contactFormEmailMsg': 'Email',
'contactFormMessageMsg': 'Message',
'contactFormSendMsg': 'Send',
'submitUrl': 'https://www.blogger.com/contact-form.do'
}, 'displayModeFull'));
//]]>
</script>
Ajuster le code JavaScript
Remplacez uniquement le numéro suivant 3222909755765487640 qui figure dans le code JavaScript à 4 reprises avec l'identifiant de votre blog. Vous le trouverez dans le lien de la page :
Nouvelle interface Blogger
Ensuite remplacez l’adresse www.universblogger.com par le nom de domaine de votre blog.
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) {
window['blogger_templates_experiment_id'] = "templatesV1";
window['blogger_blog_id'] = '3222909755765487640';
BLOG_attachCsiOnload('');
}
_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d3222909755765487640', '//www.universblogger.com//', '3222909755765487640');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {
'contactFormMessageSendingMsg': 'Envoi en cours...',
'contactFormMessageSentMsg': 'Votre message est envoyé.',
'contactFormMessageNotSentMsg': 'Le message n'a pas pu être envoyé. Veuillez réessayer ultérieurement.',
'contactFormInvalidEmailMsg': 'Une adresse email valide est requise.',
'contactFormEmptyMessageMsg': 'Le champ du message ne peut pas être vide.',
'title': 'Contact Form',
'blogId': '3222909755765487640',
'contactFormNameMsg': 'Name',
'contactFormEmailMsg': 'Email',
'contactFormMessageMsg': 'Message',
'contactFormSendMsg': 'Send',
'submitUrl': 'https://www.blogger.com/contact-form.do'
}, 'displayModeFull'));
Ajuster les paramètres de la page
Dans les paramètres de la page, cochez les options comme sur les images qui suivent :
Nouvelle interface Blogger
Enfin, publier votre page et faites des tests sur votre formulaire pour voir si tout va bien.
Voilà ! C’est tout pour ce tutoriel consacré à la création d’un formulaire de contact personnalisé dans Blogger.
Merci à vous et n'hésitez surtout pas à partager ce tutoriel sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.