Pour réussir le choix de votre police de caractère, garder à l’esprit qu’elle doit permettre avant tout de lire sans effort le texte de votre blog.
Si un lecteur a du mal à continuer sa lecture, c’est que la police d’écriture que vous avez choisie n’est pas appropriée. C’est d’ailleurs pour cette raison que le choix de la police est déterminant pour votre blog, notamment pour optimiser l’expérience utilisateur de votre site web.
Pour en savoir plus sur l’expérience utilisateur (UX), vous pouvez lire la deuxième section de ce guide : Améliorer l'expérience utilisateur et personnaliser le design de votre blog.
Dans ce nouveau tutoriel, vous allez découvrir :
- Quelles sont les polices intégrées par défaut dans Blogger ? Et comment les changer facilement ?
- Comment ajouter rapidement une nouvelle police d'écriture Google Font dans votre blog ?
Quelles sont les polices d'écriture incluses par défaut dans la nouvelle interface Blogger ?
Par défaut, Blogger intègre 7 polices de caractère dans la barre d'outils, à savoir : Tahoma, Arial, Trebuchet, Verdana, Helvetica, Georgia, Times New Roman et Courrier.
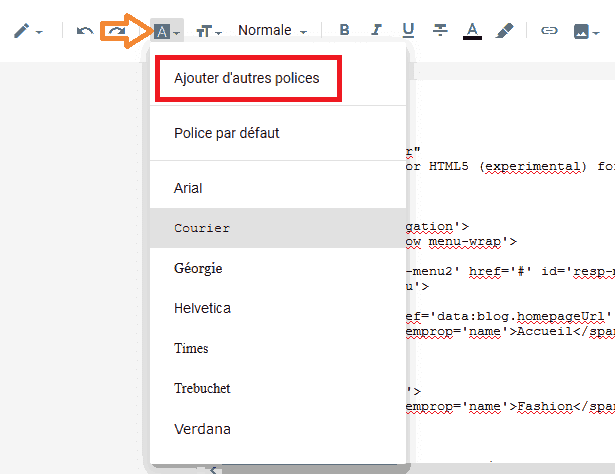
Cela dit, vous avez la possibilité d'ajouter de nouvelles polices à votre thème directement dans l'éditeur des articles Blogger en cliquant simplement sur "Barre d'outils" > "Type de police" > "Ajouter d'autres polices"
Voici quelques-unes utilisées principalement dans le corps du texte :
Tahoma, Arial, Trebuchet, Verdana, Helvetica, Georgia, Impact, Times New Roman, Calibri
Dans les titres et les en-têtes, les plus populaires sont :
Open Sans, Oswald, Montserrat, Roboto, Roboto mono, Droid Sans
Dans la prochaine section, j’expliquerai d'abord comment procéder pour changer la police dans vos articles en utilisant la barre d'outil lors de l'étape d'édition, ensuite je vous montrerai comment la modifier dans votre thème à l'aide de l'outil de création de thèmes Blogger.
Changer la police d'écriture dans l'éditeur des articles Blogger
Dans votre tableau de bord, cliquez sur "Article" dans le menu à gauche de l'écran, ensuite sur le bouton circulaire "+" tout en bas à droite de votre écran.
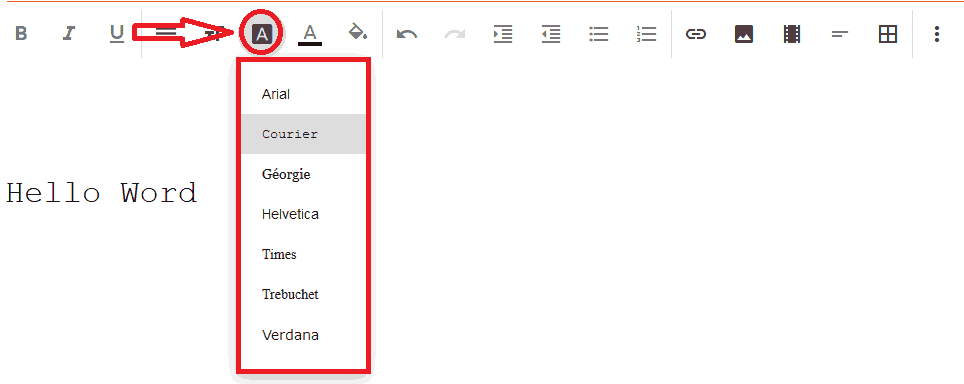
Dans la barre d'outils de l'éditeur des articles, cliquez sur la touche A "type de police" et choisissez la police à appliquer au texte de votre article.
Comment installer une police de caractère personnalisée Google Font dans votre blog ?
De nombreux sites Web proposent des polices en téléchargement gratuit tel que Fonts.com, Typekit, Dafont, etc. Cependant, leur intégration dans votre blog nécessite des connaissances techniques. Il faudra au préalable procéder à la conversion et à l'hébergement des fichiers téléchargés et malheureusement cela ne réussit pas à tous les coups !
Je vous recommande donc d'opter pour la bibliothèque Google fonte qui offre gratuitement plus de 950 polices et dans plus de 150 langues. L'ensemble des polices d'écriture sont libres de droits, quel que soit l'objet de votre blog, personnel ou commercial.
L'ensemble des polices sont hébergées par Google ce qui facilite leur installation dans votre blog. En effet, il vous suffit de parcourir les polices, de sélectionner celle que vous désirez et ensuite de copier le code d'intégration de la police et le coller dans le code HTML de votre thème. Pour plus de clarté, je vous présenterai toutes ces étapes en image.
Rendez-vous d’abord sur le site de Google Web Fonts. Le site Web est disponible uniquement en anglais pour l’heure.
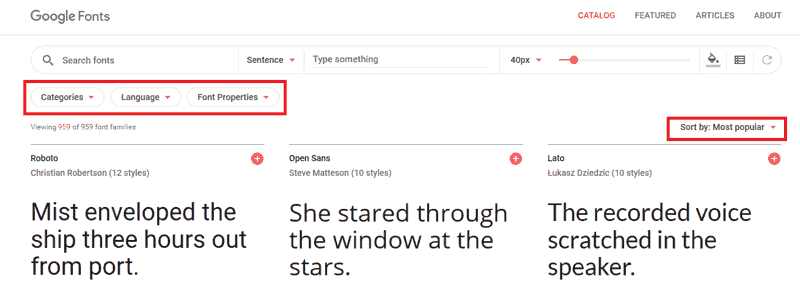
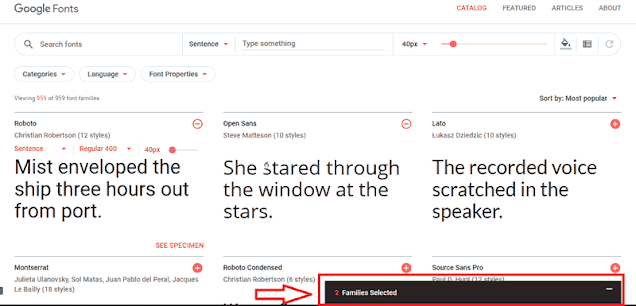
Dans l'interface du site Web Google fonte, les polices d'écriture sont affichées aléatoirement.
Vous pouvez saisir le nom de la police désirée directement dans la barre de recherche ou utiliser les différents filtres présents en haut de page pour affiner votre recherche.
Trouver votre police facilement en vous servant des filtres
Ces filtres vous permettront de préciser :
La catégorie de votre police
- Serif : polices à empattement, par exemple la fameuse police Times New Roman.
- Sans-serif : polices sans empattement, telles que Arial ou Verdana
- Cursive : police de caractère qui imite l’écriture à la main, par exemple Dancing Script, Indie Flower, etc.
- Fantaisie : polices plus décoratives, surtout utilisées pour des titres (ex: Impact, Fraktur…)
- Monospace : Tous les caractères de cette police prennent la même place, ils ont une largeur fixe (chasse fixe). On peut citer à titre d'exemple : Roboto Mono, Cutive Mono, Major Mono Display, etc.
La langue
- Chinois, Arabes, japonais, etc.
Les propriétés de votre police
- L'épaisseur, la largeur, style oblique
En plus, vous avez la possibilité de classer les résultats en fonction des critères suivant :
- Popularité
- Tendances du moment
- Nouveautés
Sélectionner vos polices et récupérer leur code d'intégration
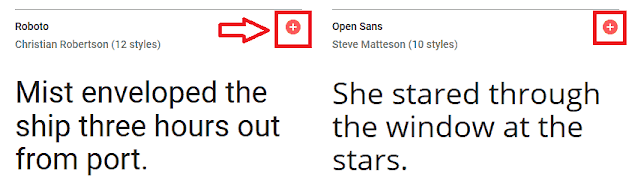
Quand vous aurez choisi votre police, cliquez sur le petit bouton rouge (+) qui figure sur le coin supérieur droit de chaque police pour l'ajouter à votre collection.
Pour ouvrir votre collection, déroulez le tableau noir en bas de l'écran en cliquant dessus.
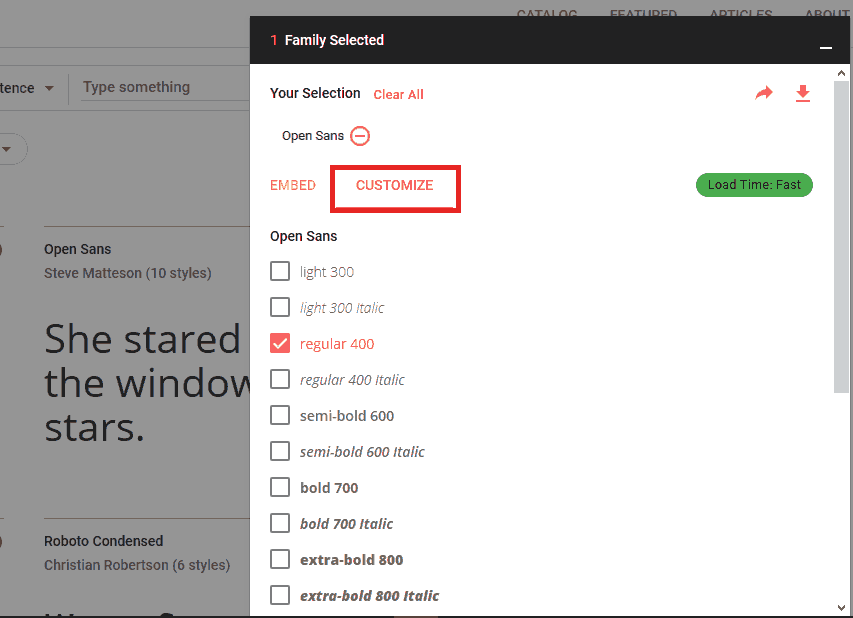
Le volet personnalisé permet de montrer les niveaux de graisse (l’épaisseur d’un trait ou d’un caractère) disponible pour chaque police. Gardez à l'esprit que cela peut influencer sur le temps de chargement de vos pages. Choisissez seulement ce dont vous avez besoin.
Par exemple :
- font-weight : 300 correspond à léger, light
- font-weight : 400 correspond à normal
- font-weight : 700 correspond à gras
- font-weight : 900 correspond à extra-gras ou noir
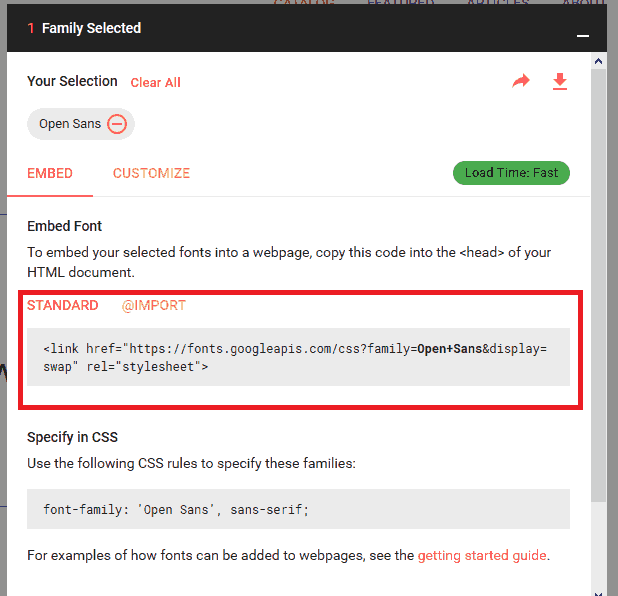
Le volet "Embed" vous permet de copier le code d'intégration, choisissez le code standard comme indiqué sur l'image ci-dessous :
Maintenant que vous avez copié le code d'intégration, on va voir comment l'ajouter à votre thème Blogger.
Comment ajouter le code d'intégration Google Font à Blogger
- Connectez-vous à Blogger
- Sauvegarder une copie de votre thème et affichez la barre de recherche dans le code HTML.
- Cliquez sur "Thème" > "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à droite.
- Cherchez le code
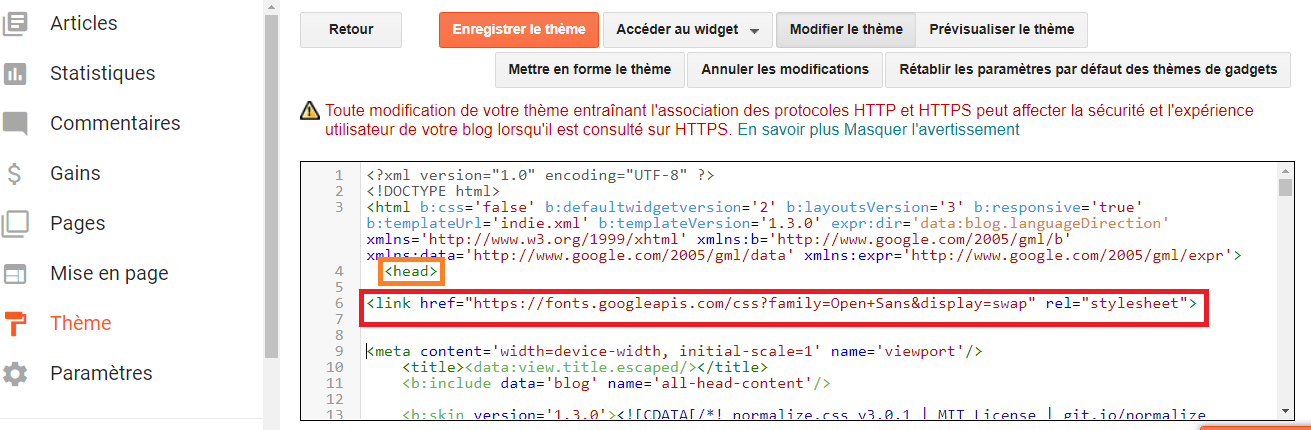
<head>dans la barre de recherche. Insérez ensuite le code de la police fourni par Google font au-dessous de la balise<head>.
Ajoutez maintenant le caractère / (Barre oblique ou SLash) juste avant le caractère >
Votre code doit ressembler à ça :
<link href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" rel="stylesheet"/>
Enfin, enregistrez les modification apportées à votre thème.
Résoudre l’erreur d’analyse qui survient lors de la sauvegarde du thème
Si vous rencontrez l'erreur suivante indiquée par le message suivant :
"Erreur d'analyse XML, ligne 6, colonne 70 : The reference to entity "display" must end with the ';' delimiter".
Vous devez remplacer le caractère suivant & par &
En effet, vous allez remplacer le caractère & par son équivalent HTML &
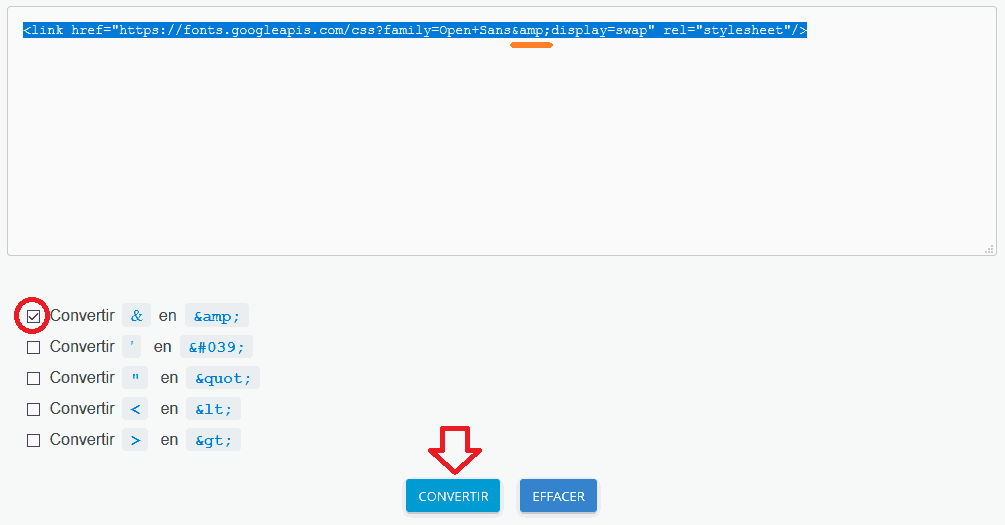
Si vous ne souhaitez pas effectuer cette modification manuellement, vous pouvez utiliser notre convertisseur de caractères spéciaux pour réaliser l'opération en toute simplicité :
<link href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" rel="stylesheet"/>
Après correction, votre code devrait ressembler à ça :
<link href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" rel="stylesheet"/>
Félicitations ! la police de caractère est intégrée à votre thème Blogger. Vous devez maintenant remplacer l'ancienne police d'écriture par la nouvelle.
Merci d'avoir pris le temps de lire ce tutoriel. N'hésitez pas à le partager sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.