Dans le tutoriel d'aujourd'hui, on va créer une page statique qui contiendra le plan de votre blog dans Blogger. On l'appelle aussi sitemap, page d'archive ou encore page d'index.
Le sitemap va répertorier l'ensemble des articles du blog en les triant par libellé ou catégorie. La mise à jour de l’index se fera automatiquement et les articles seront classés par catégorie du plus récent au plus ancien.
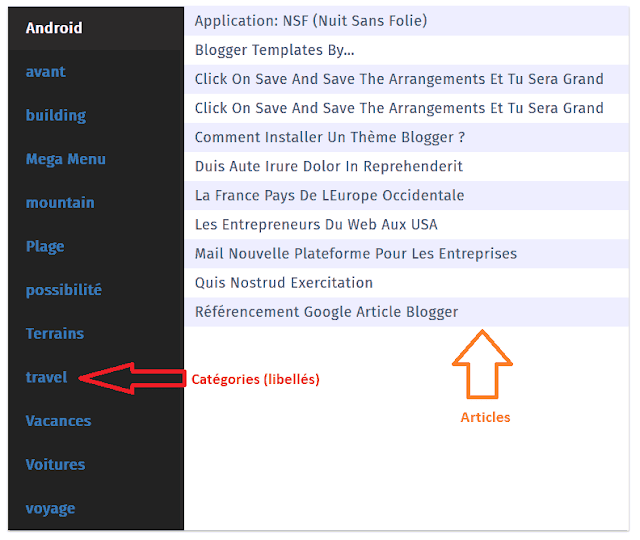
Je vous propose deux design modernes et attrayants qui permettront d'améliorer l'expérience utilisateur (UX) en optimisant la navigation dans votre blog. Vos lecteurs trouveront facilement un article particulier en filtrant vos contenus par catégorie (libellés). En plus, ils auront un aperçu général des thématiques de votre blog en parcourant l’ensemble de vos billets sur une seule page.
D'ailleurs, vous avez la possibilité d'intégrer le plan de site à votre barre de navigation principale est l'appelée par exemple "Commencez par ici".
Premier design de la page d’index
Créer une nouvelle page dans votre blog
Dans le menu à gauche de votre écran, cliquez sur "Pages", ensuite sur le bouton "Nouvelle page".
Dans la fenêtre d'édition de votre page, accédez au mode HTML. Si vous ne savez pas comment réaliser cette première étape, cliquez ici.
Dans le champ "Titre de la page", attribuez un titre à votre page.
Toujours dans le volet HTML de votre page, copier-coller le code suivant :
/* Créer par Taufik Nurrohman – personnaliser par Univers Blogger */
<div dir="ltr" style="text-align:left;" trbidi="on">
<style scoped="" type="text/css">
.table-of-content{background-color:#fff;color:#444;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.2)}
.table-of-content .toc-header{color:#444;font-family:inherit;font-weight:400;font-size:14px;background-color:#fff;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-bottom:1px solid #ccc;transition:initial}
.table-of-content .toc-header:hover{background-color:#fdfdfd}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{color:#2cc990}
.table-of-content .toc-header.active:before{border-color:#666 transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:blogk;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#ebebf4 !important;transition:initial}
.table-of-content a{color:#000;text-decoration:none;font-size:86%;transition:initial}
.table-of-content a:visited{color:#000;transition:initial}
.table-of-content a:hover,.table-of-content a:visited:hover{color:#2c82c9;text-decoration:none;transition:initial}
.post ol li:before{display:none}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Chargement en cours...</span></div>
<script>
var toc_config = {
url: 'https://univers-blogger.blogspot.com/',
containerId: 'table-of-content',
showNew: 15,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#5c5a78;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;display:none;">baru</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 1,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script>
<script src="https://cdn.jsdelivr.net/gh/cctonikgf/recherche@master/universblogger-plansiteweb.js"></script>
</div>
Réglage des paramètres de la page sitemap
Dans les paramètres de la page, cochez la case "Ne pas autoriser, masquer les existants" dans les options de commentaires des lecteurs
Deuxième design de la page Plan de site
Dans le volet HTML de votre page, copier-coller le code suivant :
<link href="//dte-project.github.io/blogger/tabbed-toc/224c19.min.css" rel="stylesheet">
<style>
/* dte-project.github.io – personnaliser par Univers Blogger */
.tabbed-toc li a {color:#456}
.tabbed-toc li a:focus,
.tabbed-toc li a:hover {color:#678}
.tabbed-toc li a:visited {color:#789}
.tabbed-toc li:nth-child(odd) {background:#eef}
.tabbed-toc li.ad {background:#feb}
.tabbed-toc-tabs {background:#222}
.tabbed-toc-tab.active {background:#2c2c2c}
.tabbed-toc-time {display: none}
.ltr .tabbed-toc-panels {border-left-color:#2c2c2c}
.rtl .tabbed-toc-panels {border-right-color:#333}
.tabbed-toc-title sup {display: none}
</style>
<script src="https://dte-project.github.io/blogger/tabbed-toc.min.js?url=https://univers-blogger.blogspot.com&active=0"></script>
Remplacer l'adresse https://univers-blogger.blogspot.com avec l'adresse URL de votre blog dans la dernière ligne du code :
<script src="https://dte-project.github.io/blogger/tabbed-toc.min.js?url=https://univers-blogger.blogspot.com&active=0"></script>
Vous pouvez personnaliser les couleurs selon vos envies dans les balises {color:#...} et {background:#...}
Un grand merci à Taufik Nurrohman, le créateur de ces magnifiques plans de site. Vous pouvez consulter ces nombreuses créations sur la page https://github.com/taufik-nurrohman/dte-project
Voilà ! C’est tout pour ce tutoriel consacré à la création d’un plan de site personnalisé dans Blogger.
Merci à vous et n'hésitez surtout pas à partager ce tutoriel sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.