Souhaitez-vous apprendre les bonnes pratiques pour optimiser votre contenu pour le référencement naturel en vue de mieux le positionner dans les résultats de recherche Google ?
Dans ce guide complet, vous trouverez 15 stratégies effectives dont la mise en œuvre vous permettrait d'améliorer rapidement le classement de vos pages dans les SERPs même si vous êtes débutant dans le référencement (SEO) .
À la fin de ce guide, vous saurez précisément le procédé pour tirer le meilleur parti de votre site internet. Vous serez en mesure de choisir les bons mots-clés pour vos publications, d'accélérer le temps de chargement de vos pages ou encore de mieux évaluer les performances de votre site web.
1. Trouver des sujets pertinents adaptés à votre audience
La première étape consiste à choisir le sujet de votre article. Ce dernier doit contenir des renseignements utiles et pratiques pour combler un besoin, notamment aider les internautes à résoudre un problème, les informer ou les conseiller.
Dans le monde du blogging, le contenu est roi ! C'est pour cette raison que vous devez prendre le temps de rédiger un contenu original, qualitatif et optimisé pour le référencement naturel. Cela est primordial pour apparaître dans les premiers résultats de recherche, attirer plus de visiteurs et espérer augmenter vos gains publicitaires sur AdSense ou sur d'autres régies concurrentes.
Voici quelques pistes :
- Utiliser votre expérience personnelle ou professionnelle pour apporter une solution à un problème
- Partager des informations qui relèvent de l'actualité avec vos lecteurs
- Partager vos dernières créations, cela peut être des photos, une réalisation artistique, un objet artisanal, etc.
- Votre sujet peut être une comparaison entre des produits ou services. Ce procédé est très utilisé dans le cadre de l'affiliation.
- Partager des astuces et des bons plans
- Rédiger un tutoriel, par exemple dans le domaine de l'informatique ou du bricolage.
- Rédiger des articles de type "meilleure liste", par exemple : "Top 10 des Youtubeurs les plus riches en France" "Top 5 des plats préférés des Français".
2. Inspirez-vous des suggestions du moteur de recherche Google
Pour ce faire, faites vos propres recherches dans les résultats de Google avant de vous lancer dans l’écriture. Les suggestions de mots-clés fournies par Google reflètent ce que recherchent fréquemment les internautes et constituent un outil précieux pour trouver votre idée de sujet.
En voici un exemple concret : supposant que la niche de votre blog est la musculation et le sujet de votre prochain article sera autour des protéines.
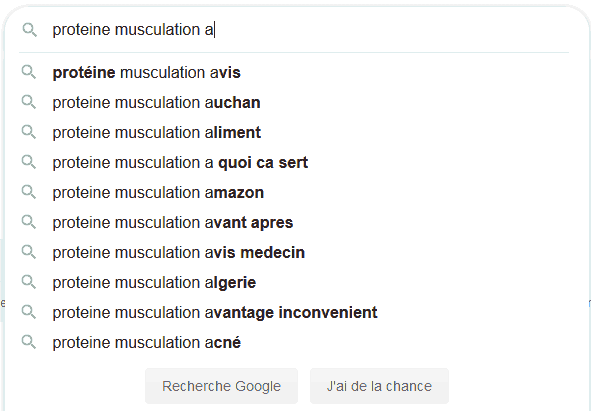
L’astuce consiste à tester les mots-clés "protéines musculation" dans le moteur de recherche Google en ajoutant dans l'ordre les lettres de l'alphabet (de A à Z).
Premier test : protéines musculation a…
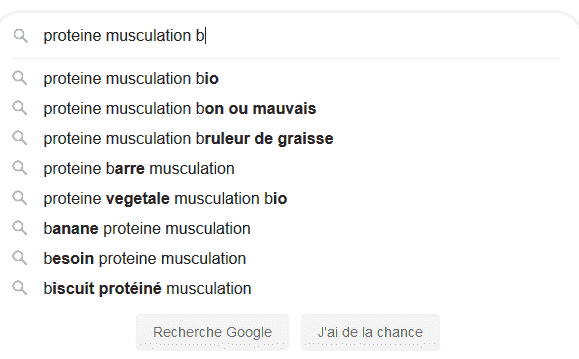
Deuxième test : protéines musculation b…
Troisième test : protéines musculation c…etc.
Vous remarquerez que les résultats de recherche sont différents à chaque test. Vous pouvez vous en inspirer pour choisir le sujet et le titre de votre futur article.
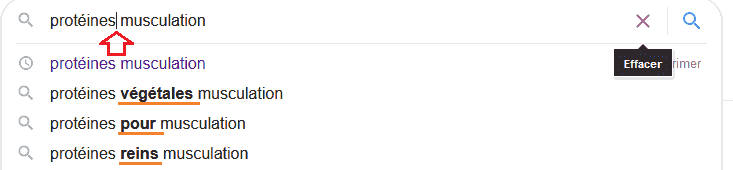
Pour générer encore plus de résultats pertinents, placez votre curseur au début ou entre vos mots-clés et observez les changements.
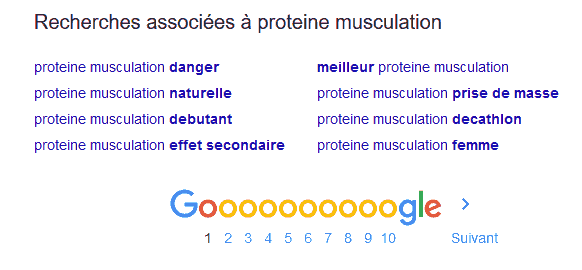
Intéressez-vous également aux recherches associées qui figurent en bas de la page des résultats.
Je rappelle que les suggestions obtenues sont basés sur la fréquence des requêtes des internautes, donc il est inutile de dépenser votre argent dans les outils de référencement spécialisés qui vous promettent de vous fournir les mots-clés pour que votre article se positionne comme par magie dans la première page des résultats. C'est que de fausses promesses !
Avec la concurrence actuelle, il faudra compter plusieurs mois, voire des années dans certains cas, avant que le contenu d'un nouveau site web ne soit positionné dans la première page des résultats de recherche.
En outre, si votre article manque d'originalité et n'apporte aucune valeur ajoutée aux visiteurs, il n'aura aucune chance de se positionner dans les premières pages des SERPs à long terme, même en utilisant les meilleurs outils payants du marché !
3. Générer plus de données avec Google Trends et Whatsmyserp pour optimiser votre référencement naturel
Whatsmyserp
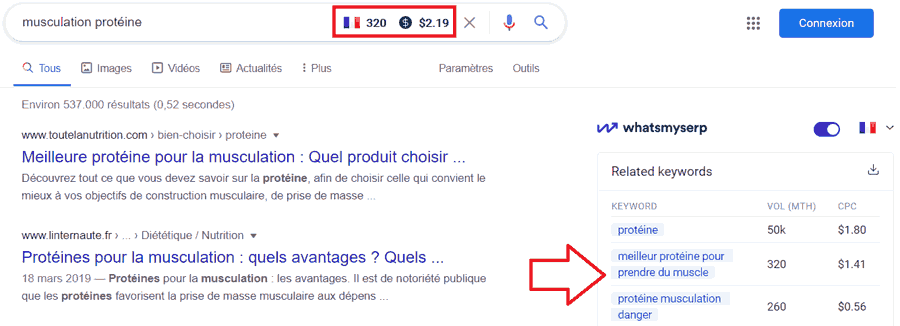
L'extension gratuite Whatsmyserp que vous pouvez installer gratuitement dans le navigateur Google Chrome vous permettra de compléter le procédé avec les suggestions de recherche Google qu'on a vu auparavant.
L'extension vous fournit une liste de mots clés en relation avec les termes que vous avez saisis dans le moteur de recherche Google et vous renseigne sur le nombre de recherches mensuelles selon le pays que vous ciblez.
Par exemple, la requête "musculation protéine" est recherchée en moyenne 320 fois par mois avec un coût par clic de 2.19 dollars si vous souhaitez vous positionner sur ces mots clés en achetant de la publicité sur Google AdWords (régie publicitaire du moteur de recherche Google).
À droite des résultats de recherche, vous trouverez un tableau comportant d'autres mots-clés en relation avec votre recherche.
Cela dit, je recommande d'utiliser cet outil comme un complément des suggestions Google et lorsque votre choix du sujet est arrêté.
À titre d'exemple, avant de rédiger un article sur "la musculation sans protéines", il est intéressant d'avoir une estimation du volume de recherches mensuel pour ce sujet et collecter quelques mots clés pour les inclure dans les titres et sous-titres lors de la rédaction afin d'optimiser l'article pour le référencement naturel.
Enfin, je tiens à préciser que l'extension whatsmyserp vous fournit gracieusement ces données pour le moment, mais personne ne sait pour combien de temps, car généralement ce genre d'extensions ont la fâcheuse tendance à limiter leur offre gratuite dès qu'elles deviennent populaires sur la toile en vue de pousser les utilisateurs à se tourner vers la version payante.
Donc, profitez tout en gardant à l'esprit que les données fournies sont des estimations et qu'il vaut mieux privilégier les suggestions de Google qui sont plus fiables et vous donnent une idée précise sur les requêtes les plus saisies dans le moteur de recherche.
Google Trends
Une autre possibilité intéressante consiste à utiliser l'outil en ligne Google Trends qui permet de consulter les tendances de recherches au quotidien et savoir à quelle fréquence un sujet ou un mot-clé a été saisi par les internautes dans le monde entier. Vous pouvez affiner votre recherche en utilisant les filtres mis à votre disposition, à savoir :
- Zone géographique : pays, région, département ou ville
- Filtrer les résultats affichés par date
- Spécifier une catégorie : actualité, animaux, art, etc.
- Filtrer les résultats par service Google : recherches sur le web, actualité, images, Google Shopping, recherches sur YouTube
Cette outil intuitive vous offre également la possibilité de comparer les tendances de recherche pour deux mots-clés comme par exemple Cristiano Ronaldo vs Lionel Messi.
Retrouvez d'autres fonctionnalités intéressantes dans le menu principal telles que "Recherches du moment" pour consulter les tendances de recherche au quotidien ou en temps réel ou "L’année en recherches" pour découvrir les recherches les plus populaires sur une année par pays.
Vous pouvez également trouver le sujet de votre futur article en analysant les tendances sur les réseaux sociaux. À titre d’exemple, vous pouvez vous inspirer de la file des sujets tendance du moment "Trending Topics" de la plateforme Twitter.
4. Ayez comme objectif de positionner votre article dans la première page des résultats
Votre choix de sujet est fait ! Il faudra maintenant visez la première page des résultats.
Pour ce faire, saisissez le titre de votre future article dans la barre de recherche Google et observez minutieusement les dix résultats de la première page.
Parcourez ensuite le contenu proposé par vos concurrents. Procédez en deux étapes :
- Évaluez d’abord l’autorité et la notoriété des sites Internet sur la première page, vous pouvez ainsi déterminer si votre futur article se positionnera bien par rapport aux leur.
- Observer ensuite la qualité de leurs articles, leurs longueurs et les mots-clés employés.
Il ne vous reste plus qu’à produire un article original et qui soit supérieur en longueur à celui de vos concurrents. Bien que le nombre de mots varie selon les thématiques, il doit contenir généralement, entre 1000 et 2000 mots pour qu'il soit référencé correctement par les moteurs de recherche.
L'étude d'Ahrefs a conclu une forte corrélation entre la longueur d'un contenu et sa position dans les SERPs. Un contenu plus long a davantage tendance à occuper une position plus élevée dans les résultats de recherche. 750 est la moyenne de mots d'un contenu en première position dans les résultats de recherche Google.
Une autre étude de Backlinko affirme qu'en moyenne les résultats dans la première page de Google contiennent 1 890 mots.
Au-delà des chiffres, l'essentiel est de rédiger un contenu riche et bien documenté pour gagner à la fois sur le plan de référencement, de partages sur les réseaux sociaux et d'engagement des lecteurs.
5. Adopter des titres courts et placer vos mot-clés intelligemment dans les titres et les paragraphes de votre article
Rédigez des titres courts pour qu'ils apparaissent en entier dans les résultats de recherche. Je vous conseille de ne pas dépasser 70 caractères (entre 8 et 12 mots). Votre titre doit tenir sur une seule ligne.
Le titre principal <h1> ainsi que les sous-titres de votre article doivent contenir des mots-clés afin de faciliter l'exploration et l’indexation par les moteurs de recherche.
Dans vos paragraphes, variez l'utilisation des mots-clés en employant des synonymes.
Toutefois, ne déployez pas les mots-clés à tort et à travers pour ne pas perturber la lecture de vos visiteurs. Je vous recommande de rédiger d'abord le contenu complet de votre article (d’une seule traite) sans vous soucier des mots-clés. Vous les disposerez ensuite dans les titres, sous-titres et paragraphes lors de la relecture de votre article.
N'oubliez pas de toujours privilégier la rédaction d'un contenu de qualité qui captera l’attention de vos lecteurs à la densité des mots-clés.
Astuces : Préparez votre titre principal et les différents sous-titres, cela facilitera l'écriture et vous donnera des repères pendant la rédaction de votre article.
6. Rédiger une introduction qui suscite l'intérêt des lecteurs
Vous pouvez rédiger une introduction de quelques lignes qui résume le corps de votre article ou qui énumère les points importants que vous allez aborder.
Gardez en tête l'objectif de mettre en confiance vos lecteurs et de les inciter à continuer la lecture de votre article.
Voici quelques propositions à ce propos :
- Poser des questions pertinentes qui susciteront la curiosité de vos lecteurs
- Ajouter une touche d'humour en partageant une anecdote personnelle qui fera rire ou sourire vos lecteurs ou raconter une petite histoire divertissante afin d'attirer leur attention.
- Commencez votre paragraphe avec un fait concret, choquant ou inattendu, notamment en utilisant des chiffres, par exemple : "le saviez-vous, 65% des spectateurs visualisent plus des trois quarts de la vidéo sur la plateforme YouTube" "99 % des animaux marins auront ingurgité du plastique en 2050"
7. Illustrer vos propos en insérant des supports multimédias optimisés pour le Web
Servez-vous des images, des vidéos, des Gifs animés, des graphiques ou d'autres ressources multimédias pour enrichir et illustrer votre contenu. Les médias aident à capter l'attention des lecteurs et améliorent la qualité du contenu.
Cependant, ne manquez pas de compresser vos images pour augmenter la vitesse de chargement de vos pages.
La vitesse de chargement est un paramètre crucial dans le positionnement de votre blog par les moteurs de recherche. Sachez que plus de 40 % des internautes quittent la page qui ne s'affiche pas au bout de trois secondes.
Plusieurs outils gratuits en ligne vous permettront de compresser vos images tels que : Imagify, Optimizilla, Squoosh, Tinyjpj, etc.
Personnellement, j'utilise au quotidien le logiciel Riot (Radical Image Optimization Tool). Il s’agit d’un logiciel léger et gratuit qui a pour avantage de compresser les images hors ligne, rapidement et en toute simplicité.
Voici à présent une étape importante que la plupart des créateurs de contenus zappent : la recherche d'images Google. Cette dernière peut augmenter la fréquentation de votre site web si vous optimisez correctement vos images lors de l'édition !
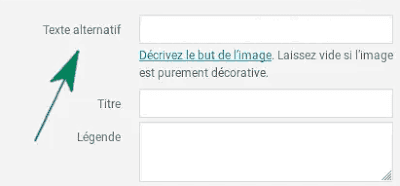
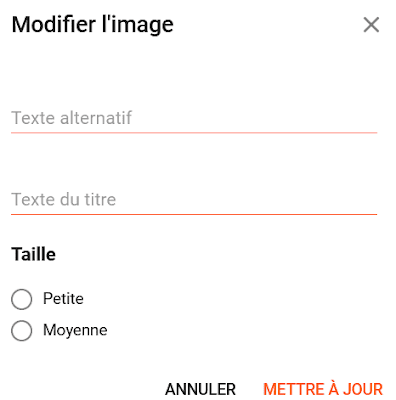
Pour ce faire, vous devez simplement ajouter un texte alternatif ou l'attribut alt à chacune de vos images comme ceci :
Dans Wordpress :
Dans Blogger :
8. Technique du maillage interne : inclure des liens internes dans votre article
Pour tirer le meilleur parti du référencement, il est important d'ajouter dans chaque article des liens hypertextes qui mèneront l'internaute vers d'autres articles ou des pages de votre site web. Cette technique s’appelle "liens internes" ou "maillage interne".
Outre l’avantage de connecter vos articles entre eux, le maillage interne permet d’accélérer leur indexation. En effet, en balayant votre article lors du processus d’indexation, les robots des moteurs de recherche, appelés "boots", explorent et indexent tous les liens qui le contiennent.
Selon la longueur de votre article, trois ou quatre liens internes suffiront.
Cette technique permet d'améliorer deux paramètres essentiels dans votre stratégie de référencement, à savoir :
Le temps par visite
La mise en place des liens internes permet de maintenir les visiteurs le plus longtemps possible sur votre blog, de cette manière votre taux de rebond sera plus faible et les pages visitées seront mieux référencées.
Le nombre de pages visitées
Un visiteur qui clique sur un lien interne sera dirigé vers une autre page de votre blog, ainsi le nombre de pages vues augmentera automatiquement.
Par exemple, vous pouvez utiliser un lien interne pour diriger le lecteur vers un autre article pertinent afin qu'ils puissent obtenir plus d'informations sur un sujet que vous couvrez de manière plus exhaustive.
En outre, notez que la mise en place d'un maillage interne approprié permettra incontestablement de fournir à vos lecteurs une meilleure expérience de navigation. Ces derniers découvriront d'autres contenus susceptibles de les intéresser (articles, images, vidéo, etc.). En conséquence, dirigez vos lecteurs uniquement vers des contenus qualitatifs et informatifs.
9. Générer des résultats enrichis dans Google en intégrant les données structurées dans vos pages
Les données structurées sont représentées par un code que vous insérez dans votre document HTML et qui permet aux moteurs de recherche de mieux interpréter et indexer le contenu de vos pages.
Ce code utilise le vocabulaire Schema.org et peut être sous format JSON LD (recommandé par Google), microdonnées ou RDFa.
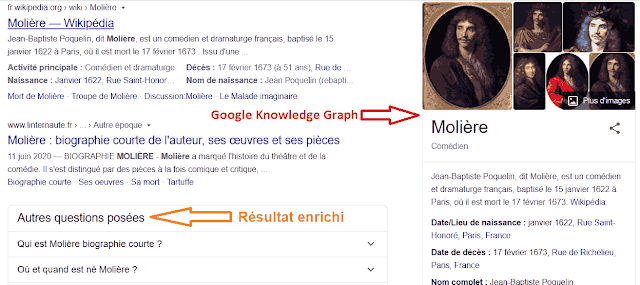
Les moteurs de recherche traitent les données structurées et les utilisent pour enrichir les résultats de recherche (Résultat enrichi) ou encore pour générer des résultats optimisés tels que le Google Knowledge Graph.
Selon le contenu de vos pages, vous avez le choix entre plusieurs types de schémas : produit, évènement, FAQ, entreprise, vidéo, etc.
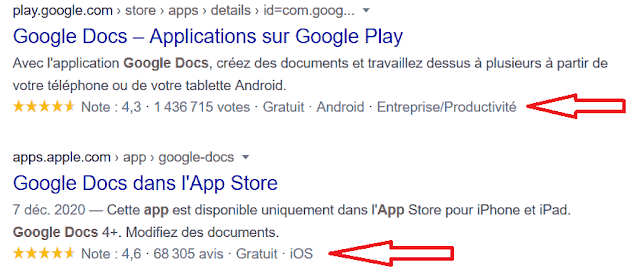
Un résultat enrichi à l'avantage de mettre en valeur votre page dans les résultats de recherche, ainsi votre résultat sera plus attractif et différencié de la concurrence. En plus des données traditionnelles affichées (titre + description), l'internaute verra d'autres informations additionnelles qui peuvent l'inciter à cliquer sur le lien, par exemple la note moyenne des utilisateurs.
Selon Search Engine Land, des études ont montré que le taux de clic (CTR) augmente quatre fois plus lorsqu'un résultat enrichi s'affiche dans la page des résultats.
Une autre étude de Milestone Research montre que les utilisateurs cliquent sur des résultats enrichis dans 58% des cas, contre un taux de clic de 41% pour les autres résultats non enrichis.
À la lumière de ces résultats, l'intégration des données structurées devra sans nul doute faire partie de vos priorités.
Consulter cet article si vous souhaitez en savoir plus sur le procédé de mise en place des données structurées JSON-LD.
10. Quatre techniques de chargement différé des images (lazy-load) pour accélérer le temps de chargement de votre site internet
L'image étant le support multimédia le plus populaire sur la toile, le temps de chargement des pages peut rapidement devenir un problème majeur pour les sites Web.
En plus de la nécessité de redimensionner et réduire la taille de vos images, il convient de différer leur affichage en utilisant la fonctionnalité couramment appelée lazy-load.
En effet, le lazy loading consiste à retarder le chargement des images situées en dessous de ligne de flottaison qui ne seront chargées que lorsque l’internaute les atteint en défilant vers le bas.
Le moteur de recherche Google apprécie son usage dans les sites Web, car cela permet d'augmenter la vitesse de chargement des pages en affichant le texte en priorité avant les éléments volumineux comme les images et les vidéos.
Dans cette partie, vous découvrirez les procédés de chargement différé d'images les plus utilisés sur internet qui vous serviront certainement à améliorer l'expérience utilisateur et à augmenter les performances de votre site internet.
Utiliser l'option de chargement différé des images et des iframes incluse par défaut dans les navigateurs modernes
Le chargement différé des images et des iframes est maintenant pris en charge nativement dans la plupart des navigateurs internet modernes, à savoir : Chrome, Edge, Opera et Firefox.
Pour l'adopter, il suffit d'ajouter l'attribut loading au code HTML de vos images ou de vos iframes.
Votre code ressemblera à ça pour la balise img
<img src="image.png" alt="Mon image" loading="lazy" width="200" height="200">Et à ça pour la balise iframe
<iframe src="video.html" title="Ma vidéo" loading="lazy" width="750" height="400"></iframe>Comme vous l'avez remarqué, aucun code JavaScript n'est utilisé, un simple attribut HTML fait l'affaire.
En effet, cet attribut retarde l'affichage des images hors écran (en dessous de ligne de flottaison) ainsi que les iframes jusqu'à ce que les utilisateurs atteignent leur emplacement en défilant vers le bas.
On peut définir trois valeurs pour l'attribut loading :
lazy: c'est la valeur la plus utilisée, elle fonctionne très bien pour le chargement différé des images et des vidéos.eager: utilisez cette valeur si vous ne souhaitez pas retarder le chargement d'un contenu, dans ce cas le navigateur affichera votre contenu immédiatement.auto: cette valeur signifie que vous laissez le choix de différer ou non le chargement au navigateur.
Cette méthode est de loin la plus simple et la plus efficace. En janvier 2021, la fonctionnalité loading a été perfectionnée par la plupart des navigateurs et offre désormais une expérience proche des bibliothèques JavaScript de lazy loading.
Astuces :
Afin d'éviter les décalages de mise en page ou le déplacement inattendu des éléments de votre page, définissez les dimensions de chacune de vos images (largeur et hauteur) avec les attributs width et height comme ceci :
<img src="image.png" alt="Mon image" loading="lazy" width="200" height="200">Cela permettra au navigateur de réserver l'espace dédié à chacune de vos images dans la mise en page et ainsi empêcher le mouvement soudain des différents éléments.
Il est préférable de ne pas définir l'attribut loading pour l'image qui s'affichera à l'écran dès l'ouverture de la page Web, puisqu'elle devra en principe être visible immédiatement pour les visiteurs.
Notez bien : Au moment d'écriture de cet article (janvier 2021), l'option loading n'est pas encore prise en charge par le navigateur Safari (macOS et iOs) ainsi que dans les anciennes versions des navigateurs. Par conséquent, l'attribut loading sera tout simplement ignoré par ces navigateurs.
Cela dit, vous pouvez installer une bibliothèque JavaScript lazy-load en parallèle afin de résoudre les problèmes d'incompatibilité.
La bibliothèque JavaScript Lozad
Une bibliothèque JavaScript est une alternative rapide et simple pour la mise en place du chargement différé dans votre site Web.
Je vous propose Lozad, un script léger en pur JavaScript et sans dépendance jQuery ou autres bibliothèques externes. Vous pouvez l'utiliser pour différer le chargement des images, des vidéos ou encore des iframes. Vous pouvez l'installer avec npm / Yarn, mais la méthode la plus facile est de l'utiliser via un CDN :
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>Insérez le script ci-dessus dans la section <head> ou à la fin de votre document HTML.
Ensuite, utilisez l'attribut par défaut class="lozad" dans vos balises <img comme ceci :
<img class="lozad" data-src="mon-image.png">Remarque : Dans la balise <img, en plus de l'ajout de l'attribut class="lozad", il est préférable de remplacer l'attribut src de l'image par data-src pour prévenir le chargement des images avant l'exécution de JavaScript. Autrement dit, en utilisant data-src, les images se chargeront uniquement après l'exécution de JavaScript.
Enfin, pour une activation basique, il suffit d'ajouter le code suivant dans votre fichier JavaScript :
const observer = lozad();
observer.observe();
Si vous souhaitez générer un effet de transition "fondu" lors de l'affichage, remplacez le code précédent par le suivant :
lozad('.lozad', {
load: function(el) {
el.src = el.dataset.src;
el.onload = function() {
el.classList.add('fadein')
}
}
}).observe()
Ensuite ajoutez les propriétés CSS suivantes à votre feuille de style CSS pour déclencher l'animation:
.fadein{animation-name:fadein;animation-duration:2s}
@keyframes fadein{from{opacity:0}to{opacity:1}}
/* Firefox < 16 */
@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}
/* Safari,Chrome and Opera > 12.1 */
@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}
/* Internet Explorer */
@-ms-keyframes fadein{from{opacity:0}to{opacity:1}}
/* Opera < 12.1 */
@-o-keyframes fadein{from{opacity:0}to{opacity:1}}
Retrouver la documentation complète ici.
Différer le chargement des images avec un effet de floue lors de l'affichage
On trouve ce type d'affichage très astucieux dans les articles Medium, l'image s'affiche floue pour une fraction de seconde avant d'apparaître normalement.
Concrètement, ce procédé consiste à remplacer une miniature floue de l'image originale par celle aux dimensions réelles au moment de son affichage à l'écran.
Les principaux avantages sont :
- Chargement différé des images (lazy-load) avec des codes légers : 1358 octets de JavaScript, 407 octets de CSS.
- Le script est en pur JS et sans dépendances comme jQuery ou autres bibliothèques externes
- Cette fonctionnalité permet d'économiser la bande passante
Pour intégrer cette fonctionnalité dans votre site Web, suivez ces étapes :
Insérez le code CSS qui suit dans la section <head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/progressive-image.js/dist/progressive-image.css">Ensuite, ajoutez le code JavaScript ci-dessous dans la section </body>
<script src="https://cdn.jsdelivr.net/npm/progressive-image.js/dist/progressive-image.js"></script>À présent, préparez les liens de l'image originale et celle en format miniature puis insérez les attributs suivants dans vos balises :
<a href="mon-image-originale.jpg" class="progressive replace">
<img src="mon-image-miniature.jpg" class="preview" loading="lazy" width="20" height="15" />
</a>
Lorsque l'image originale apparaît à l'écran, le code HTML ressemblera désormais à ça :
<a href="mon-image-originale.jpg" class="progressive">
<img src="mon-image-originale.jpg"/>
</a>
Astuce : utilisez les outils de développement de votre navigateur pour constater les changements au niveau du code HTML (voir la dernière section de cette partie).
Ci-dessous le lien de la démonstration.
Documentation complète ici.
Chargement différé en utilisant jQuery
Comme son nom l'indique, le script "JQuery Lazy load" nécessite une bibliothèque jQuery pour fonctionner.
Il a été testé avec succès dans les navigateurs suivant : Internet Explorer, Chrome, Firefox, Safari et le navigateur Android.
D'abord, insérez le code qui suit dans votre document HTML
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery.lazy/1.7.10/jquery.lazy.min.js"></script>Ensuite, ajoutez le code suivant dans votre fichier JavaScript (JS) :
$(function($) {
$("img.lazy").Lazy();
});
Maintenant, pour retarder le chargement d'une image, il suffit d'ajouter l'attribut data-src contenant le lien de votre image et l'attribut class="lazy", votre code ressemblera à ça :
<img class="lazy" data-src="mon-image.jpg" src="" />La documentation complète est disponible ici.
Qu'en est-il pour WordPress et Blogger ?
Si vous êtes un utilisateur WordPress, les images sont différées nativement, donc vous n'avez pas besoin de plugin supplémentaire pour effectuer cette tâche.
Dans Blogger, vous pouvez opter pour l'une des méthodes citées plus haut ou de simplement intégrer un script jQuery lazy-load spécialement rédiger pour la plateforme Blogger dans la section <head> de votre document HTML (tutoriel d'installation).
Comment suivre le chargement différé des images en direct dans les outils de développement de votre navigateur internet
Dans Google Chrome
- Ouvrez votre navigateur et accédez aux outils de développement Web (Chrome DevTools) en cliquant sur le raccourci "Ctrl + Maj + i" ou en effectuant un clic droit puis "Inspecter"
- Cliquez ensuite sur "Network" > "Img"
- Défiler vers le bas pour constater l'affichage progressif des images
Dans Firefox
- Ouvrez votre navigateur et accédez aux outils de développement Web en cliquant sur F12 ou en effectuant un clic droit puis "Examiner l'élément"
- Cliquez ensuite sur "Réseau" > "Images"
- Défiler vers le bas pour constater l'affichage progressif des images
11. Améliorer vos indicateurs "Core Web Vitals" en optimisant l'expérience utilisateur de votre site Web
Les signaux vitaux Web ou "Core Web Vitals" représentent des données clés pour tous les sites Web, car elles évaluent l'expérience utilisateur (UX) en prenant en compte trois facteurs : la vitesse de chargement, l'interactivité et la stabilité visuelle.
Ils ont été introduits par Google en 2021 et s'ajoutent désormais aux autres facteurs qui déterminent la qualité de l'expérience utilisateur sur un site internet, à savoir :
- Site Web adaptable (ou responsive en anglais) : cela signifie tout simplement qu'un site Web doit être optimisé pour la navigation sur les petits écrans (smartphones et tablette).
- Navigation sécurisée : absence de logiciel malveillant et de contenu trompeur.
- Protocole de transmission HTTPS : le site Web doit être diffusé en HTTPS.
- Absence d'éléments intrusifs comme les pop-up intrusifs qui couvre le contenu principal de la page.
Ces nouvelles mesures permettent d'évaluer l’expérience de navigation d’un internaute sur un site Web et seront prises en compte pour déterminer votre position dans les résultats de recherche. Par exemple, un site dont les pages se chargent en plus de 3 secondes sera sans aucun doute remplacé par un autre qui possède un temps de chargement inférieur.
Évaluer l'expérience utilisateur et interpréter les données "Core Web Vitals" à l'aide de GTmetrix
Gtmetrix est outil gratuit d’analyse de performance qui en plus de calculer la vitesse de chargement, permet d'évaluer l'expérience utilisateur en générant trois scores appelés "Web Vitals" et qui correspondent aux "Core Web Vitals" de Google.
1. La vitesse de chargement : Largest Contentful Paint (LCP)
C'est le temps nécessaire à la page pour afficher son contenu principal qui est situé au-dessus de la ligne de flottaison. Google recommande un temps de chargement inférieur à 2,5 secondes.
Sachant que les pages Web s'affichent par étapes, cela signifie que tous les éléments situés dans la première partie visible (au-dessus de la ligne de flottaison) devraient s'afficher en 2,5 secondes, par exemple le logo, l'image de premier plan (hero image), le titre principal ou tout simplement un bloc de texte.
Améliorer la vitesse de chargement ou le score Largest Contentful Paint (LCP)
Vous pourrez améliorer la vitesse de chargement (LCP) en réservant le haut de votre page Web au contenu principal, par exemple aux informations textuelles utiles et pratiques pour combler un besoin, et en déplaçant le contenu volumineux (image, vidéo...), seulement si ce n'est pas important aux yeux du visiteur, sous la ligne de flottaison.
En outre, si le haut de votre page Web contient une image ou une vidéo, évitez de les charger en différé (lazy-load), car elles doivent en principe s'afficher immédiatement après que l'internaute clique sur le lien. Sinon il risque d'apercevoir un grand vide dès l'ouverture de la page Web.
Sachez enfin que d'autres facteurs pourraient influencer négativement votre LCP, tels que des ressources JavaScript et CSS qui bloquent le rendu ou encore des temps de réponse serveur trop longs.
2. Délai d'interactivité : Total Blocking Time (TBT)
Remarque : dans GTmetrix cet indicateur remplace le First Input Delay (FID) qui est l'un des trois indicateurs de l'expérience utilisateur "Core Web Vitals". En effet, le calcul du First Input Delay (FID) nécessite des données utilisateurs réelles, dont GTmetrix ne dispose pas, qui sont générées à partir du rapport d'expérience utilisateur Chrome appelé "Chrome User Experience Reports (CrUX)".
Imaginons à présent que vous êtes en train de remplir un formulaire sur un site de vente en ligne pour procéder à l'achat d'un produit et lorsque vous cliquez sur le bouton "Payer", le traitement de votre demande s'éternise. Ce délai de traitement est mesuré par le First Input Delay (FID) ou le score TBT de GTmetrix.
Le délai d'interactivité est le délai qui sépare la requête de l'utilisateur et l'exécution de la demande par le site Web.
Généralement, ce sont les codes JavaScript externes qui génèrent ce genre de blocage et ralentissent l'exécution des demandes par le navigateur.
Pour une expérience utilisateur optimale, le délai d'interactivité doit être inférieur à 150 ms.
Quelques pistes pour améliorer votre délai d'interactivité ou First Input Delay (FID):
- Réduisez l'impact des bibliothèques JavaScript externes en essayant de les héberger sur votre serveur local tout en utilisant le chargement différé (lazy-load), prefetch et preconnet.
- Retardez le chargement des scripts qui n'influencent pas l'affichage de votre contenu principal comme les commentaires.
- Réduisez le temps d'exécution de JavaScript, d'une part en envoyant uniquement le code dont vos utilisateurs ont besoin et d'autre part en compressant vos fichiers et en supprimant les codes inutilisés.
- Minimisez le travail du thread principal qui permet d'afficher correctement une page Web sur le navigateur, notamment en réduisant la complexité de vos feuilles de style CSS et la mise en page de votre site Web.
3. Stabilité visuelle : Cumulative Layout Shift (CLS)
Cette métrique correspond à la fréquence des décalages de mise en page ou du déplacement inattendu des éléments de la page qu'un utilisateur peut expérimenter lors de la navigation sur un site internet.
Cela se produit généralement lorsque des éléments tels que les images ou les vidéos se chargent au fur et à mesure du défilement de la page Web.
Par exemple, dans une page d'article le chargement différé des images ou de la publicité peut causer le déplacement des paragraphes et ainsi perturber la lecture de l'internaute qui doit sans cesse défiler vers leur nouvel emplacement.
Le score doit être idéalement inférieur à 0.1s.
Astuce pour éviter le déplacement inattendu des éléments et améliorer votre score Cumulative Layout Shift (CLS)
L'amélioration la stabilité visuelle (CLS) nécessite de prêter attention aux attributs qui définissent les dimensions des différents éléments de votre page Web.
L'ajout des attributs width (largeur) et height (hauteur) pour tous les supports multimédias (vidéo, images, iframes) ainsi que les bannières publicitaires, permet au navigateur de prévoir l'espace nécessaire à leur affichage avant même qu'ils soient chargés pour les utilisateurs.
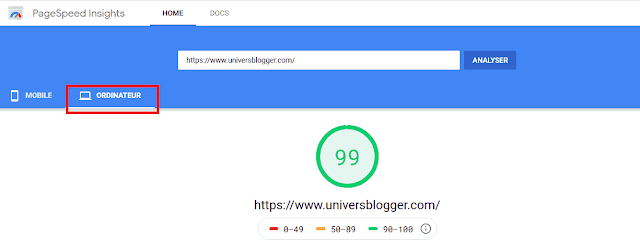
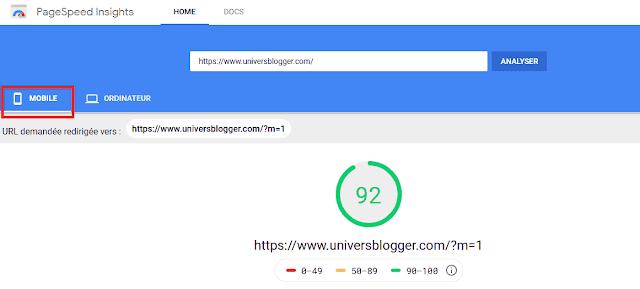
Google PageSpeed Insights : calculer votre score de performance
Google PageSpeed Insights est un autre outil très pratique qui permet d'analyser la vitesse de chargement et de diagnostiquer les problèmes de performances d’un site internet. En plus du score global qui est noté sur 100, l'outil génère un rapport complet dans lequel vous trouverez des recommandations pour améliorer le temps de chargement de votre site web.
Score globale pour un affichage sur ordinateur
Score globale pour un affichage sur les petits écrans (mobile)
12. Optimiser les paramètres de votre article lors de l'édition en personnalisant le lien permanent et en ajoutant une meta description
Lors de l'étape d'édition de votre article, assurez-vous d'attribuer une description à votre article, appelé aussi "Meta description". Cette dernière représente un petit résumé (de 150 caractères maximum) qui donne une idée sur le contenu de votre article. Elle apparaîtra sous le lien de votre article dans la page des résultats.
En plus, il est très important de configurer l'adresse URL de votre article avant sa publication en ligne afin d'optimiser son référencement.
Ne gardez pas le lien permanent attribué par défaut, car d'une part ce dernier peut contenir des mots inutiles tels que les prépositions et d'autre part, il serait plus intéressant en matière de SEO d'y ajouter les principaux mots-clés de votre article.
13. Vérifier l’affichage de votre blog sur les supports mobiles
Pour explorer le contenu de vos pages, Google utilise l'indexation orientée mobile, appelé en anglais "Mobile-first indexing".
Cela signifie qu'elle utilise principalement la version mobile de votre site web pour procéder à son indexation et déterminer son positionnement dans les résultats de recherche.
Par conséquent, votre site web devra impérativement apparaitre correctement sur les petits écrans (tablette et smartphone), même si votre fréquentation se fait majoritairement par ordinateur.
Pour vous en assurer, vous devez choisir un thème responsive, c'est-à-dire qu'il doit s'adapter sur tous les types de supports (ordinateurs et appareils mobiles). Quel que soit votre plateforme de création de sites web, vous trouverez certainement des thèmes basiques adaptables qui sont disponibles gratuitement. Vous pouvez vous en procurer un que vous aimez et l'installer sur votre blog ou site web.
Pour vérifier l'affichage de votre blog sur les terminaux mobiles, je vous recommande d'utiliser l'outil "Test d'optimisation mobile" de Google Search Console.
14. Compresser et minifier vos fichiers CSS et JavaScript
Compresser un code consiste à enlever les caractères tels que les espaces, les sauts de lignes et les commentaires qui sont certes utiles pour la compréhension humaine, mais inutiles pour les machines.
L'objectif étant de réduire au maximum la taille de votre code pour améliorer le temps de chargement de vos pages, ce qui produit un impact positif sur les performances de votre site ainsi que son référencement pour les moteurs de recherche (SEO).
Vous pouvez minifier vos fichiers CSS et JavaScript en utilisant des compresseurs en ligne, en téléchargeant des plugins dans les CMS comme WordPress ou encore en effectuant cette opération hors ligne grâce aux extensions de votre éditeur de code préféré.
Vous trouverez dans cette page un compresseur CSS très pratique ainsi qu'une sélection de 5 plugins WordPress.
Pour minifier vos fichiers JavaScript hors ligne, je vous recommande l'extension gratuite JSTool disponible dans Notepad++ qui fait le job très bien ! Après avoir installé l'extension (lire les instructions d'installation), vous trouverez l'option de compression dans "Modules d'extension" > "JSTool" > "JSMini"
15. Ne soyez pas fous du SEO !
Les algorithmes de Google sont en perpétuelle évolution et en fin de compte il n'y a pas de recette magique pour se positionner à cout terme dans la première page des résultats surtout pour un nouveau site web dont la notoriété reste à prouver. Donc, visez sur le long terme et ne soyez pas déçu si vous ne constatez pas de progrès à court terme. Sachez qu'un article peut mettre jusqu'à deux années avant qu'il soit bien référencé dans Google selon des critères que lui seul connait !
Pour conclure, si vous venez de créer votre site internet, je vous recommande de mettre en place les techniques détaillées dans ce guide progressivement en vous focalisant d'abord sur les stratégies suivantes :
- Proposez un contenu qualitatif et suffisant qui apporte une plus-value aux visiteurs
- Optimiser vos images pour le Web avant de les inclure dans vos articles
- Optimiser la navigation dans votre site web et l'expérience utilisateur (UX)
Merci d'avoir pris le temps de lire ce billet. N'hésitez pas à le partager sur les réseaux sociaux si vous jugez qu'il pourrait être utile pour d'autres personnes.